Le gestionnaire de mise en page ( layout ) dans l'interface d'administration d'un thème basé sur Gantry fournit plusieurs options pour lles réglages de la mise en page des Outlines du thème.
Utilisation du bouton Load
Les Préréglages de mise en page permettent de basculer rapidement entre des mises en page pré-réglées pour votre site. Ces layouts sont inclus dans le thème et disposent d'un ensemble différent de sections. Certains préréglages de mise en page peuvent inclure une barre latérale, ou plusieurs sidebars, et un certain nombre de sections destinées à adapter un style de page spécifique.

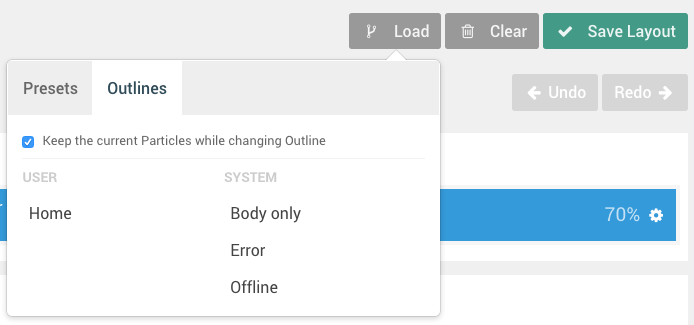
Chaque outline est affecté d'un Préréglage de mise en page qui peuvent être réaffectés à l’aide du bouton Load dans le Gestionnaire de Layout. Une fois que vous avez sélectionné ce bouton, un pop-up apparaîtra avec deux onglets, Presets et Outlines.
Si vous sélectionnez un Preset, votre mise en page sera remplacé par un préréglage qui est livré avec le thème. Ces presets agissent comme points de départ pour votre design, vous donnant un ensemble de Sections, Positions, et / ou Particules pré-placées qui marchent avec. Les presets ont été configurés pour couvrir un éventail de dispositions possibles qu'un utilisateur voudrait utiliser sur son design, tel que défini par le créateur du thème. Cela inclut les mises en page avec ou sans barres latérales et varie entre incroyablement simple et complexe.

Sélectionner une des options Outlines dupliquera le réglage du Gestionnaire de Layout de l'outline sélectionné et le chargera dans celui dans lequel vous travaillez. Ceci est un moyen rapide de baser votre mise en page sur un autre outline sans avoir à le dupliquer manuellement.
L'option Keep the Current Particles vous donne la possibilité de garder vos particules actuellement configurés et de charger le nouveau préréglage en les gardant intacts. Si vous voulez charger complètement une nouvelle préconfiguration, ainsi que ses propres particules, vous pouvez décocher cette option. Ceci va enlever toutes les particules vous avez configurées et charger celles qui figurent dans la présélection.
Contrôles

Le Gestionnaire de Layout a un certain nombre de contrôles utiles pour vous aider à configurer, enregistrer, importer et exporter vos mises en page. Dans cette section, nous allons passer en revue quelques-unes des choses que vous trouverez dans le panneau d'administration Layout.
Load (charger)
Comme indiqué dans la section ci-dessus, le bouton Load vous donne la possibilité de charger un pré-réglage de mise en page sur la base de presets pré-assemblés inclus avec le thème ou sur la mise en page d'un autre outline.
Clear (nettoyer)
Le bouton Clear efface les particules (y compris les positions, particules standard, et Atoms) du Gestionnaire de Layout et vous donne une ardoise vierge avec seulement les sections restantes.
Save Layout (sauvegarder la mise en page)
Le bouton Save Layout est un moyen rapide et facile d'enregistrer la configuration actuelle, ses particules, et les paramètres du profil actif. Ceci est le bouton que vous cliquez avant de changer d'onglet dans le frontend et de rafraîchir la page pour vérifier vos modifications.
History (Historique)
Les boutons History vous donnent la possibilité d'aller et venir entre les changements que vous avez effectués dans votre mise en page. Cette historique est persistant dans la session en cours et il est facile de revenir en arrière et en avant, de sauver une fois que vous avez atteint un point qui vous satisfait pleinement.
Vous pouvez même revenir après avoir tapé Save Layout, si l'une de vos modifications ne sort pas de la façon dont vous vous attendiez après avoir vérifié dans le frontend.
Particules

Dans la section Particules (Qui apparaît sur le côté gauche du Gestionnaire de Layout) vous pourrez découvrir les éléments déplaçables Positions, Particles, et Atoms. Vous pouvez effectuer une recherche rapide dans le champ filtre pour affiner la liste et trouver juste l’option que vous cherchez.
Une fois que vous avez choisi un élément que vous souhaitez appliquer à la mise en page, il suffit de glisser et déposez à l’endroit désiré dans le layout.
Ces éléments s'appliqueront en fonction de leurs paramètres par défaut comme indiqué dans le panneau Settings pour l'outline actif. Vous pouvez substituer ces paramètres et appliquer un jeu unique et spécifique de paramètres sur chaque particule individuelle dans la zone principale de mise en page de ce panneau.
Layout
Le layout se compose de plusieurs sections différentes, chacune avec son propre ensemble de paramètres qui vous permettent de personnaliser le comportement et l’apparence de votre site en frontend.
Sections

Pour le Layout, les parties principales de la page sont des Sections. Ces divisions ainsi nommées de la page vous donnent la possibilité de créer des sections de contenu, chacun avec une ou plusieurs grilles horizontales sur lesquelles vous pouvez placer des blocs, y compris des particules, positions et Atomes.
Vous pouvez ajouter des grilles en sélectionnant l'icone plus (+) dans le coin supérieur droit d’une Section. Cela va créer une nouvelle ligne au bas de la Section que vous pouvez cliquer et faire glisser pour la déplacer selon les besoins.
Paramètres

|
Réglage |
Description |
|---|---|
| Layout | Permet de définir un layout Fullwidth ou Boxed pour cette section. |
| CSS Classes | Permet d'ajouter une classe CSS pour la Section. |
| Tag Attributes | Permet d'ajouter des attributs HTML pour la Section. |
Les réglages de Section vous donnent la possibilité de changer la façon dont une section particulière rend et se comporte en frontend. Vous pouvez définir le type de mise en page, ajouter des classes CSS personnalisées, ou définir des attributs HTML et faire des choses comme changer ce à quoi la section ressemble et ajoutez des propriétés telles que JS et autres extras qui ne sont pas inclus dans le thème de base.
Grids (grilles)

Les Grids (traduites par grilles) sont les rangées horizontales dans lesquelles existent es blocs. Dans un Grid, vous pouvez placer des positions et des particles, mais pas des atoms. Les atomes peuvent être seulement ajoutés à la section Atoms spécifique au bas de la page.
Paramètres

Les Grids ont des options très simples. Vous pouvez les déplacer à l'aide de l'icône sur le côté gauche ou même rapidement changer les largeurs de bloc en sélectionnant l'icône sur le côté droit.
Blocs
Les blocs sont les briques de Lego du gestionnaire Mise en page. Ce sont vos pièces individuelles qui composent les différentes parties de votre page. Votre logo, par exemple, serait une Particule placée dans un Bloc, qui se trouve dans un Grid dépendant d'une Section.
Redimensionner des blocs dans une grille est un processus simple. Il suffit de déplacer le curseur de votre souris (ou appuyez avec votre doigt dans un écran tactile) sur la ligne de démarcation entre les blocs et faites-le glisser à gauche ou à droite, selon la façon dont vous voulez qu'il s'ajuste.
 Le seul type de particules qui ne peuvent pas être redimensionnées est l’atome qui est un morceau non visible de script, tels que Google Analytic ou CSS personnalisé / JS qui affecte la totalité de la page.
Le seul type de particules qui ne peuvent pas être redimensionnées est l’atome qui est un morceau non visible de script, tels que Google Analytic ou CSS personnalisé / JS qui affecte la totalité de la page.
Paramètres

Chaque bloc a ses propres paramètres, qui peuvent être consultés en sélectionnant l'icône de roue dentée sur le côté gauche de la particule. Ces paramètres remplacent ceux définis par défaut dans le panneau d'administration settings, et deviennent uniques pour le seul bloc.
Voici les paramètres au niveau des particules, qui existent dans chaque type de bloc. Ils vous permettent de renommer la particule telle qu’elle apparaît dans le gestionnaire de Layout, ainsi que de configurer des paramètres spécifiques aux particules provenant du fichier YAML de la particule.

|
Paramètre |
Description |
|---|---|
| CSS ID | Vous permet d’affecter un attribut ID. |
| CSS Classes | Voici l'endroit où vous entrez toute classe CSS que vous aimeriez avoir appliquer au bloc. |
| Variations | Cliquer sur le champ ouvre un menu déroulant, vous permettant de sélectionner la variation (s) à appliquer au bloc. |
| Tag Attributes | Ce champ est là où vous pouvez ajouter toute autre balise attributs au bloc. |
| Block Size | Ce champ vous donne la possibilité de définir une taille spécifique (en pourcentage) que le bloc utilisera horizontalement. |
Avec les paramètres de bloc, il est facile de changer la façon dont un bloc particulier va ressembler et se comportera, et cela vous donne la possibilité de fixer un pourcentage de largeur spécifique pour le bloc.
Grilles et blocs de la barre latérale


En présence d'une barre latérale, il y a une situation unique. Aux fins du développement du thème, la barre latérale et des sections horizontalement adjacents sont placés dans une seule grille. Contrairement aux petits Grids qui existent à l'intérieur des sections, cette grille ne peut pas être déplacé librement. Cependant, vous pouvez les redimensionner en utilisant la barre de séparation entre la barre latérale et ses sections adjacentes.
Les sections touchant la barre latérale sont toutes dans un seul bloc, comme la section de la barre latérale elle-même.

Il y a également un conteneur qui entoure toute la section, y compris la grande grille. Ce conteneur vous permet de vous y accrocher comme vous le feriez avec toute autre section unique, et dispose d'un jeu de paramètres.

|
Paramètre |
Description |
|---|---|
| Layout | Vous permet de définir un layout Fullwidth ou Boxed pour la section. |
| CSS Classes | Vous permet d'ajouter une classe CSS pour la Section. |
| Tag Attributes | Vous permet d'ajouter des attributs HTML pour la Section. |
Section Offcanvas

La section Offcanvas est destinée à vous permettre de placer des modules et des positions dans une barre latérale spécialemant cachée jusqu'à ouverture. Cette barre latérale abrite le particule Mobile Menu, une particule spécialisée qui charge le menu principal désigné de manière à être facilement ouvert et fermé par les utilisateurs mobiles.


La particule Mobile Menu est exclusivement faite pour la section Offcanvas, quoiqu'il ne soit pas le seul élément qui puisse être placé ici. Disposés verticalement en frontend, les particules et les Modules peuvent être placés dans la section Offcanvas que vous aimeriez voir apparaître dans cette zone de la page. Toute particule ou d'un module autre que le menu mobile seront disponibles sur les appareils mobiles et les bureau, sauf indication dans le CSS de l'élément.

Une remarque intéressante sur la Section Offcanvas est dans ses paramètres. Vous pouvez définir la Position où la section Offcanvas apparaît sur le frontend. Cela vous permet de décider si vous voulez que le bouton et le contenu du menu des sections viennent du côté droit ou gauche de la page.

Dans le panneau d'administration Styles le champ Dropdown Width définit la largeur du panneau (en pixels) vous permettant de définir la quantité de l'écran qu'occupera le panneau lors de son activation.