Voici la documentation en français sur le framework EF4 de Joomla-Monster
Tutoriel Framework EF4
EF4 est un Framework extrêmement puissant pour Joomla! 3 proposé par Joomla-Monster.
Parmi des tonnes de fonctionnalités très utiles et performantes, EF4 vous permet d'ajuster le design du template et sa mise en page – parmis les caractéristiques les plus recherchées si vous souhaitez personnaliser le template sans toucher au code !
Avec le personnaliseur de thème vous allez modifier le template avec facilité, il suffit pour cela de sélectionner les paramètres à partir de la liste !
Un constructeur de mise en page vous donne la possibilité d'ajuster la disposition du template à votre bureau ou à vos appareils mobiles !
Dans l'interface back-end du template, faite pour aider l'utilisateur, vous découvrirez des fonctionnalités supplémentaire du template !
Essayez notre template Joomla3! gratuit basé sur le framework EF4 afin d'explorer toutes les fonctionnalités du framework EF4 et vérifier son paramétrage simple.
Exigences techniques
Les exigences techniques pour exécuter le framework EF4 sont les mêmes que celles requises pour exécuter Joomla 3.x.
Logiciel:
-
PHP 5.3.10 +
Base de données:
-
MySQL (acceptant obligatoirement InnoDB) 5.1 +
-
SQL Server 10.50.1600.1+
-
PostreSQL 8.3.18 +
Serveur Web:
-
Apache 2.x +
-
Nginx 1.0
-
Microsoft IIS 7
Serveur local:
Si vous souhaitez installer Joomla et EF4 sur un ordinateur en local, vous pouvez utiliser l'une des solutions de serveur Web suivantes :
-
LAMP pour Linux
-
WAMP pour Windows
-
MAMP pour Macintosh
-
XAMPP pour Linux, Windows et Macintosh
Pour en savoir plus sur les exigences techniques de joomla vous pouvez lire ceci:
http://www.joomla.org/technical-requirements.html
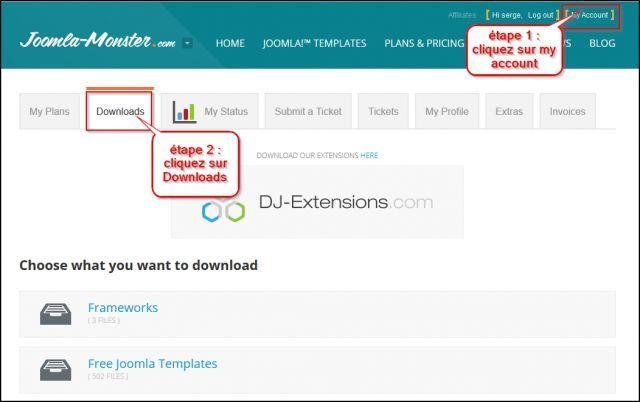
Pour télécharger les fichiers, vous devez suivre les étapes suivantes:
Étape 1: Inscrivez-vous ou connectez-vous à Joomla-Monster.com

Étape 2: Après connexion, vous devez aller à l'emplacement suivant:
My Account -> Downloads

Étape 3: Télécharger les fichiers
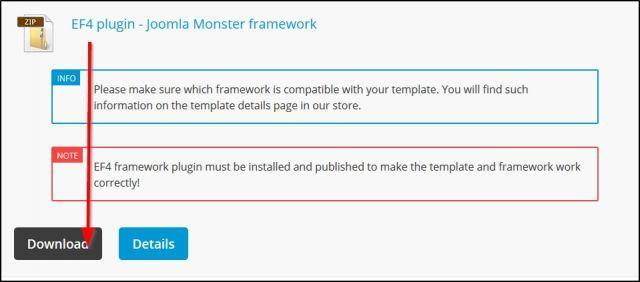
Téléchargez le plugin EF4 Framework depuis l'emplacement suivant:
My Account -> Downloads -> Frameworks

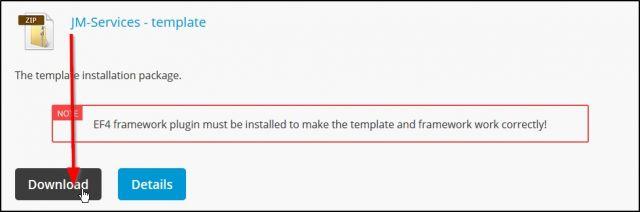
Choisissez les fichiers de template à télécharger. Dans notre exemple, c'est JM Services free template pour Joomla 3.x :

Si vous avez déjà Joomla installé, vous voudrez peut-être installer le plugin du framework EF4 et le template manuellement au lieu du package d'installation rapide (quickstart) qui est une copie exacte de la démonstration du site.
Installation du template
Connectez-vous à l'administration de votre site comme suit : www.votresite.com/administrator
À partir du menu de la barre du haut, cliquez sur :
Extensions -> Gérer
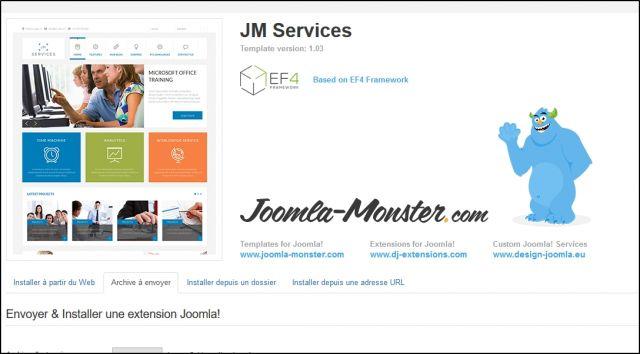
Sur cette page, vous pouvez installer un template, un composant, un module, un plugin ou un package de langue.
Étape 1: Dans l'onglet "Archive à envoyer" – Parcourez votre disque et sélectionnez le package de template, cliquez sur « Envoyer & Installer ».

Étape 2: Vous devriez obtenir un message disant que l'installation du template a réussi.

Vous avez désormais un style de template accessible dans votre gestionnaire de template, mais dont le contenu est succint puisque le pugin n'est pas encore installé ni activé.

Installation du plugin EF4 Framework
Installer le pack de plug-in est très semblable à l'installation du package de template. Vous aviez lors d'une étape précédente téléchargé le plugin de framework sur le site de template-monster.
À partir du menu de la barre du haut, cliquez sur :
Extensions -> Gérer
Sur cette page, vous pouvez installer un template, un composant, un module, un plugin ou un package de langue.
Étape 1: Dans l'onglet "Archive à envoyer" – Parcourez votre disque et sélectionnez le package de template, cliquez sur « Envoyer & Installer ».

Étape 2: Vous devriez obtenir un message disant que l'installation du plugin a réussi.

Étape 3: À partir du menu de la barre du haut, cliquez sur :
Extensions -> Plug-ins
Sur cette page, vous verrez une liste de plugins disponibles dans votre Joomla. Vous pouvez chercher « EF4 Joomla-Monster framework » plugin et assurez-vous qu'il est publié.

Désormais, vous aperceverez dans le gestionnaire du style de votre template différents onglets permettant des réglages et des modifications de votre mise en page.
Quickstart est une copie exacte du site de démo. Cela comprend Joomla, template, EF4 framework plugin, extensions et exemples de données. De cette façon, vous économiserez beaucoup de temps puisque vous n'avez pas à installer plusieurs packages et à configurer tous les paramètres à partir de zéro.
Nous avons un didacticiel vidéo sur la façon d'installer le package de démarrage rapide. Visionnez-le !.
Sous l'onglet mises à jour, vous pouvez vérifier la version du template installé et du Framework EF4.

Comment mettre à jour le framework ?
Automatiquement:
Extensions -> Mises à jour
Recherchez si des mises à jour sont disponibles, sélectionnez -les, puis cliquez sur le bouton Mises à jour.

Manuellement:
Extensions -> Gérer
-> Installation


Réglages mémorisés - Une liste de fichiers de paramètres précédemment enregistrés. Sélectionnez l'élément et cliquez sur le bouton "CHARGER" pour utiliser les paramètres ou téléchargez-les en tant que fichier à l'aide du bouton 'Envoyer' des paramètres.
Envoi de Paramètres - Choisissez un fichier avec les paramètres enregistrés et téléchargez-le. Le fichier apparaîtra dans la liste de l'option 'Réglages mémorisés'.
NOTE : Le Navigateur IE ne prend pas en charge le téléchargement.
Enregistrer les paramètres - Enregistrer les paramètres du template en tant que fichier. Le fichier apparaîtra sur la liste dans l'option 'Réglages mémorisés' . <b>Veuillez noter:</b> Vous devez d'abord enregistrer les paramètres du template afin de les enregistrer en tant que fichier.
NOTE : Vous devez d'abord enregistrer les paramètres du template afin de les enregistrer en tant que fichier.
Emplacement de stockage – C'est à cet endroit que tous vos fichiers de configuration sont conservés
Le framework EF4 propose un large éventail de paramètres qui vous aidera à configurer votre template rapidement et facilement. Nous allons y jeter un coup d'œil,
Les paramètres du template sont situés dans le back-end de template:
Extensions -> Templates
-> [nom_du_template]
Logo – Choisissez une image à télécharger comme logo pour votre site.
Laissez vide ou cliquez sur le bouton en forme de croix si vous ne souhaitez pas afficher le logo ou vous souhaitez afficher un logo texte seulement.
Texte du logo - Entrez un texte de logo comme alternative à une image de logo.
Le texte du logo s'affiche uniquement lorsque vous n'avez choisi aucune image à afficher comme logo.
Description du site – Entrez une description du site.
C'est généralement affiché sous le logo ou à côté.
Image favicon - Choisissez une image à télécharger comme favicon pour votre site.
Elle est généralement affichée dans la barre d'adresse du navigateur, sur l'onglet du navigateur ou dans une liste de signets. La taille recommandée pour un favicon est de 16 x 16 pixels.
Sélecteur de taille de police – activer ou désactiver le sélecteur de taille de police.
Il est généralement affiché au-dessus de la zone de composant du template. Cet outil permet d'agrandir ou réduire la taille de la police de la zone de composant.
Bouton de retour en haut – Activer ou désactiver l'option bouton " Retour en haut de page".
Il est généralement affiché dans le coin inférieur ou dans la zone de bas de page de template. Ce bouton permet de défiler de manière souple vers le haut de la page.
Barre latérale offcanvas - Choisissez si vous voulez afficher la barre latérale offcanvas. Offcanvas est une barre latérale dans une position du module supplémentaire qui peut être affichée en cliquant sur un bouton personnalisé.
Largeur Offcanvas - Entrez la largeur de la barre latérale offcanvas en pixels.
Position Offcanvas - Choisissez si vous voulez afficher la barre latérale offcanvas sur le côté gauche ou le côté droit de votre template.
Comment afficher la barre latérale offcanvas sur un site web?
Pour afficher la barre latérale offcanvas sur votre site, vous devez suivre ces étapes:
Étape 1: Assurez-vous que vous avez activé la fonctionnalité d'offcanvas dans les paramètres du template, tel que décrit ci-dessus.
Étape 2: Créez un module personnalisé de HTML avec le code suivant:
<a class="toggle-nav menu"><span
class="icon-align-justify"></span></a>
Publier le module sur une des positions de module disponibles dans votre template. Il contient un bouton sur lequel un utilisateur peut cliquer pour afficher ou masquer la barre latérale offcanvas.
ASTUCE Comment empêcher joomla de nettoyer des éléments HTML ? (en anglais)
Étape 3: Publier un module dans la position du module « offcanvas ». C'est une position de module à l'intérieur de la barre latérale offcanvas.
ASTUCE Comment créer un module HTML personnalisé ? (en anglais)
Page prochainement (coming soon) - Choisissez si vous voulez afficher la page "prochainement". Cela affiche un compte à rebours pour compter le temps restant pour lancer un site Web.
Date prévisionnelle d'ouverture - choisir une date à laquelle vous avez l'intention de lancer un site Web. L'horloge de compte à rebours va compter le temps restant jusqu'à cette date.
Mise en page responsive – Activer ou désactiver le modèle responsive pour tablettes et mobile.
Lorsque cette option est désactivée, votre site sera la même largeur pour tous les périphériques : ordinateurs de bureau, les tablettes et les mobiles.
Désactiver le composant – Sélectionnez les pages sur lesquelles vous souhaitez masquer la zone de composant.
Cette fonctionnalité peut être utile pour vous, si vous décidez de publier uniquement des modules sur une des pages de votre site.

Sous l'onglet réglages de police, vous êtes en mesure de changer la taille et la famille de polices des textes et des rubriques suivants:
Police de base – Les paramètres relatifs à l'ensemble du template.
La police de base est généralement affiché pour le contenu d'article et du module.
Menu horizontal – Les paramètres relatifs au menu horizontal.
Il est généralement publié en haut du template. Dans les templates J3 commerciaux de template-monster, ils utilisent DJ-MegaMenu et DJ-Menu pour les gratuits,
Entêtes de modules – Les paramètres relatifs aux entêtes de module.
Entêtes d'Article – Les paramètres relatifs aux entêtes d'articles.
Paramètres avancés – Les paramètres relatifs aux sélecteurs spécifiés.
Dans le champ sélecteurs vous devez entrer ID's ou des classes pour toute partie de tempalte dont vous voulez modifier les paramètres de police.
N'oubliez pas d'utiliser la virgule pour séparer les sélecteurs.
Par exemple: h1, #jm-top
Il existe 3 types de police disponibles à choisir :
1. Police depuis la liste

Vous pouvez choisir parmi les polices web sécurisées suivantes :
-
Arial - Arial, Helvetica, sans-serif
-
Arial Bold - 'Arial Black', 'Arial Bold', Gadget, sans-serif
-
Arial Narrow - 'Arial Narrow', Arial, sans-serif
-
Tahoma - Tahoma, Geneva, Verdana, sans-serif
-
Verdana - Verdana, Geneva, Tahoma, sans-serif
-
Times New Roman - 'Times New Roman', Times, serif
-
Georgia - Georgia, 'Times New Roman', Times, serif
-
Courier New - 'Courier New', Courier, 'Andale Mono', monospace
-
Trebuchet MS - 'Trebuchet MS', 'Lucida Sans', 'Lucida Grande', 'Lucida Sans Unicode', sans-serif
-
Lucida Sans - 'Lucida Sans', 'Lucida Grande', 'Lucida Sans Unicode', 'Trebuchet MS', sans-serif
-
Impact - Impact, Haettenschweiler, 'Arial Narrow Bold', Charcoal, sans-serif
-
Palatino - Palatino, 'Palatino Linotype', 'URW Palladio L', Georgia, 'Times New Roman', Times, serif
-
Century Gothic - 'Century Gothic', 'Apple Gotic', 'URW Gothic L', sans-serif
2. Google webfont
Toutes les polices de Google que vous pouvez consulter ici : http://www.google.com/fonts
3. Polices web générées
Télécharger une police web générée :

Pour télécharger une nouvelle police sur votre serveur afin de l'utiliser sur votre site :
Étape 1: Cliquez sur Parcourir pour sélectionner les fichiers de polices de votre disque.
Étape 2: Cliquez sur Télécharger pour télécharger les fichiers de polices sur votre serveur.

Important ! Vous devrez enregistrer votre mise en page pour voir arriver votre police dans la liste !
NOTE : Téléchargez au moins 3 formats de police et assurez-vous que les fichiers de polices sont nommés exactement de la même façon.
Extensions de fichiers de polices acceptées: *.ttf, *.eot, *.woff, *.svg. Exemple: arial.ttf, arial.eot, arial.woff, arial.svg.
Dans l'onglet Modifications de couleur, vous pouvez modifier les couleurs liées au design du template comme arrière-plans, couleurs, couleurs des polices, etc..
Quels éléments seront disponibles pour changer leurs couleurs dans cet onglet ? cela dépend de la conception du template.
Comment modifier une couleur ?

Étape 1:Choisissez une couleur dans la palette ou entrez le code hexadécimal de la couleur souhaitée.
Étape 2:Enregistrez les paramètres.
INFO Comment faire pour ajouter un nouveau paramètre dans l'onglet Modifications de couleur ?
NOTE Si vous souhaitez restaurer les valeurs par défaut de la couleur, supprimez simplement les valeurs de tous les champs et cliquez sur Enregistrer.
Personnaliseur de Thème – Activer le personnaliseur de thème sur le front-end.
Login Personnaliseur de Thème – Choisissez si vous souhaitez afficher le formulaire de Login dans personnaliseur de thème
Si vous vous connectez dans le panneau personnaliseur de thème, vous verrez des boutons supplémentaires pour enregistrer vos paramètres.
INFO Nous avons une section distincte consacrée au personnaliseur de thème . Visitez-la
Source Map (LESS) – Activer ou désactiver une source Map pour chaque fichier LESS qui a été compilé en CSS.De cette façon, vous serez en mesure d'inspecter le code à l'aide d'un des outils de développeur web pour trouver un emplacement de fichier et le numéro de ligne des styles LESS.Veuillez noter qu'un inspecteur web doit prendre en charge les sources Map.
Injection de code - Ajoute du code personnalisé dans la section head si nécessaire. Ici vous pouvez coller un script Google Analytics, Google Webmaster meta tag ou tout autre code personnalisé qui doit être collé dans la section head du template.
Compression CSS/Compression JS – activer ou désactiver le compresseur CSS/JS. Cela vous aidera à optimiser la vitesse de chargement de votre site.
Comment fonctionnent les compresseurs ?
- les fichiers sont fusionnés en un seul fichier
- comments, tabs, spaces, new lines and other unuseful signs are removed
- Le temps de réponse est réduit
Compression HTML - activer ou désactiver le compresseur HTML. Le compresseur supprime les commentaires, les espaces et les sauts de ligne de la sortie de code HTML.
Ignorer fichiers – Ajouter des fichiers CSS ou js (Nom de fichier ou de chemin complet) qui seront ignorés pendant la compression. Chaque fichier doit être ajouté dans une nouvelle ligne.
Reporter les scripts de chargement – Active le report de chargement de tous les scripts. Cette option peut améliorer la vitesse de chargement de votre page, mais la mettre en route peut également provoquer des erreurs de javascript. Vous pouvez exclure des scripts qui provoquent des bogues en les répertoriant dans le champ ci-dessous. jQuery et Mootools en sont exclus par défaut.enable or disable defer loading of all scripts. This option can improve your page speed loading, but turning it on can also cause javascript errors. You can exclude individual scripts which are causing bugs by listing them in the "Exclude scripts" field. jQuery and Mootools libraries are excluded from defer loading by default.
Scripts Exclus – liste des scripts (chemins) qui sont exclus du report de chargement par défaut, en raison des dépendances des scripts.
Exclure les scripts – Ajouter des scripts (nom de fichier ou partie du chemin) à exclure du report de chargement. Chaque fichier doit être ajouté dans une nouvelle ligne.
Facebook Open Graph - Activer le protocole Open Graph Facebook.Il comprend les balises META qui aident votre site Web à devenir un objet important pour les graphes sociaux. Cette fonction est liée au composant de contenu Joomla.
Facebook APP ID - Facultatif. Il s'agit de L'ID unique qui permet à Facebook de connaître l'identité de votre site. Ceci est crucial pour que Facebook Insights travaille correctement. Consultez la documentation de Facebook pour ensavoir plus.
Le Constructeur de mise en page est un outil inclus dans le framework EF4 et qui permet de personnaliser la mise en page de votre template à l'aide d'une interface conviviale.

La mise en page du template se compose de plusieurs blocs. Chaque bloc peut contenir une ou plusieurs positions de module. En utilisant le constructeur de mise en page, vous serez capable de :
-
modifier la largeur du template en pixels ou en pourcentage
-
modifier la taille de la gouttière
-
modifier l'ordre des blocs
-
activer ou désactiver le recalcul de pleine largeur
-
modifier l'ordre des colonnes principales
-
modifier la largeur des colonnes principales en se basant sur la taille de la grille bootstrap.
-
choisir le nombre de modules dans un bloc modulaire
-
assigner des positions de module
-
exclure les blocs inutilisés
-
masquer un bloc ou un seul module selon la taille de l'écran
-
modifier la largeur des modules dans un bloc modulaire selon la taille de l'écran
-
enregistrer vos paramètres et les affecter aux éléments de menu sélectionnés
La configuration de la mise en page n'a jamais été aussi facile.
Le constructeur de mise en page est situé dans le backend de votre template:
Extensions -> Gérer
-> [nom_du_template]
Cliquez sur l'onglet constructeur de mise en page :
image
En haut du constructeur de mise en page, vous trouverez deux paramètres qui vous permettent de contrôler la largeur du template et la taille de gouttière:
Largeur de tempalte – Entrez la largeur du template en pourcentage ou en pixels, par exemple 100% ou 1170px.
Taille de gouttière – Entrez la taille de gouttière en pourcentage ou en pixels.
La gouttière est l'espace entre les blocs, les modules et d'autres éléments sur le site.
Il y a 2 sections que vous pouvez personnaliser : structure de mise en page et la mise en page responsive

Personnaliser la structure de mise en page
Modifier l'ordre des blocs :

Activer ou désactiver le recalcul de pleine largeur :
En savoir plus sur cette fonctionnalité !

Modifier l'ordre des colonnes principales :

Modifier la largeur des colonnes principales :

Choisir le nombre de modules dans un bloc modulaire :

Assigner des positions de module :

Exclure les blocs non utilisés :

Personnaliser la la mise en page responsive
Au dessus, vous pouvez choisir quelle mise en page vous souhaitez personnaliser.
Mises en page disponibles:
-
Grand écran - 1200px et au-dessus - Généralement ordinateurs de bureau
-
Écran normal - 980px à 1199px - Généralement tablettes au format paysage jusqu'aux écrans de bureau
-
Écran moyen - 768px à 979px - Généralement tablettes
-
Petit écran- 481px à 767px - Généralement téléphones au format paysage aux tablettes format portrait
-
Très petit écran - 480px Et en-dessous - Généralement les téléphones

Masquer un bloc ou un seul module selon la taille de l'écran :

Modifier la largeur des modules dans un bloc modulaire selon la taille de l'écran :

Que signifie le recalcul de pleine largeur ?
Il y a deux façons d'afficher les modules dans un bloc modulaire.
Option 1: Recalcul de pleine largeur activée (par défaut)
Dans un bloc modulaire, si un quelconque module est publié, alors la largeur des modules restant sera automatiquement recalculée pour s'adapter à la largeur.
Nous allons voir des exemples :
a) Les modules sont également répartis dans l'onglet Mise en page responsive :

En se basant sur la taille de Bootstrap grid, chaque module a la largeur span3:
span3 | span3 | span3 | span3
Si l'un d'eux est absent, alors chaque module aura la largeur span4:
span4 | span4 | span4
Si deux sont manquants, alors chaque module aura la largeur span6:
span6 | span6
Si un seul module est affichée, alors il aura la largeur span12.
b) Les modules ne sont pas également répartis dans l'onglet Mise en page responsive :

En se basant sur la taille de Bootstrap grid, supposons que le premier module a la Largeur span6, tous les autres modules ayantt la largeur span2:
span6 | span2 | span2 | span2
Si nous dépublions le second module, sa largeur sera répartie en commençant à partir du module suivant celui manquant. (span1 par module):
span6 | span3 | span3
Option 2: Recalcul de pleine largeur désactivé
Si vous souhaitez avoir plus de contrôle sur la largeur des modules dans un bloc modulaire, vous pouvez désactiver le recalcul de pleine largeur. Tous les modules auront exactement la même taille que vous aurez défini dans l'onglet mise en page responsive.
NOTE Si l'un des modules n'est pas publié dans un bloc modulaire alors il y aura un espace vide sur votre site.
INFO Si vous souhaitez afficher un nombre différent de modules dans un bloc modulaire sur certaines pages, vous pouvez simplement copier la mise en page, modifier le nombre de modules et l'assigner à des liens de menus selon vos besoins.
Il y a une possibilité de créer autant de mises en page que vous le souhaitez. Cette fonctionnalité peut vous être utile si vous voulez affecter différents styles aux pages sélectionnées sur votre site.
Il existe 2 façons différentes d'ajouter une nouvelle mise en page : copier une mise en page dans Le constructeur de Mise en page ou ajouter un fichier manuellement.
Copier Mise en page dans le constructeur de Mise en page
Accédez à l'onglet constructeur de Mise en page dans les paramètres du template.Il vous suffit de cliquer sur " Copier Mise en page" et de suivre les instructions à l'écran :
Étape 1:

Étape 2:

La nouvelle mise en page sera disponible dans la liste mais elle apparaîtra également en tant que fichier dans le répertoire suivant:
/templates/[nom_du_template]/tpl/
Ajoutez un fichier manuellement
Allez dans le répertoire suivant sur votre serveur :
/templates/[nom_du_template]/tpl/
Copier le fichier default.php et enregistrez le sous un autre nom dans le même répertoire.

Une fois que vous avez créé une nouvelle mise en page, vous pouvez l'affecter aux liens de menu sélectionnés. Cette option est très utile si vous voulez utiliser différentes mises en page pour de nombreuses pages. C'est également très utile si vous avez désactivé le recalcul de pleine largeur et que vous souhaitez afficher un nombre différent de modules dans un bloc modulaire sur certaines pages.
Pour visualiser les liens de menu assignés à votre page, vous devez cliquer sur l'onglet suivant :
Voir les assignations de liens de menu

Pour modifier les assignations vous devez vous rendre dans l'onglet « Affecter à un menu » puis sélectionnez les liens de menu auxquels vous souhaitez affecter une mise en page :

Chaque mise en page contient des blocs et des modules. À l'aide du constructeur de Mise en page, vous pouvez changer l'ordre des blocs, vous pouvez assigner des positions de module et beaucoup plus encore. Toutefois, si vous souhaitez ajouter un nouveau bloc ou modifier la structure du bloc alors vous devez modifier un fichier de mise en page.
Une fois que vous avez créé un nouveau fichier de mise en page, vous pouvez le modifier et le personnaliser.
La structure du bloc est définie en utilisant le code suivant:
// define default blocks and their default order (can be changed in layout builder)$blocks = $this->getBlocks('top-bar,topmenu,system-message,header,top1,top2,main,bottom1,bottom2,footer-mod,footer');
Si vous souhaitez ajouter un nouveau bloc à une mise en page, vous pouvez le faire comme suit :
$blocks = $this->getBlocks('top-bar,topmenu,system-message,header,top1,top2,main,bottom1,bottom2,footer-mod,footer,block-name'); //block-nameajouté
Le nom de bloc utilisé dans le code ci-dessus doit être le même que le nom de fichier du bloc. Pour plus d'infos sur la création d'un nouveau bloc, nous l'aborderons dans le prochain chapitre.
Si vous souhaitez exclure un bloc de mise en page, vous pouvez le faire comme suit :
$blocks = $this->getBlocks('top-bar,topmenu,system-message,header,top1,top2,main,bottom1,bottom2,footer-mod,footer', 'block-name'); //block-nameexclus
Une fois que vous avez ajouté un nouveau bloc à une mise en page, vous devez créer un fichier de bloc.
Tous les blocs sont situés dans le répertoire suivant :
/templates/[nom_du_template]/tpl/blocks/
Le bloc créé devra avoir le même nom que le nom de bloc dans un fichier de mise en page.

Il existe deux façons d'inclure des positions de module dans un fichier bloc : module unique et bloc modulaire.
Module unique
Si vous avez besoin d'ajouter un module unique, alors le code ressemble à ce qui suit :
<jdoc:include type="modules" name="<?php echo $this->getPosition('position_name') ?>" style="jmmodule" />Jetez un œil sur l'exemple :
<?php if($this->checkModules('header')) : ?><section id="jm-header" class="<?php echo $this->getClass('block#header') ?>"><div class="container-fluid"><jdoc:include type="modules" name="<?php echo $this->getPosition('header') ?>" style="jmmodule" /></div></section><?php endif; ?>
Bloc modulaire
À l'aide d'un bloc modulaire, vous pouvez afficher jusqu'à 6 modules dans une rangée. Un bloc modulaire vous donne les paramètres supplémentaires dans le constructeur de mise en page :
Dans l'onglet "personnaliser structure mise en page"

Dans l'onglet "personnaliser mise en page responsive"

Si vous avez besoin d'ajouter un bloc modulaire, alors le code ressemble à ce qui suit :
<?php echo $this->renderbloc modulaire('position_name','jmmodule'); ?>Jetez un œil sur l'exemple :
<?php if($this->countbloc modulaire('top1')) : ?><section id="jm-top1" class="<?php echo $this->getClass('block#top1') ?>"><div class="container-fluid"><?php echo $this->renderbloc modulaire('top1','jmmodule'); ?></div></section><?php endif; ?>
Définir une position du module
Une fois que vous avez créé une position de module, vous devez la définir dans le fichier suivant :
/templates/[nom_du_template]/templateDetails.xml
Vous pouvez le faire comme suit:
<positions><position>top-bar1</position><position>top-bar2</position><position>top-menu-nav</position><position>header</position><position>position_name</position> <!--Votre nouvelle position du module--></positions>
Pour chaque mise en page vous pouvez charger une feuille de style spécifique. Cette fonctionnalité peut vous être utile lorsque vous avez différents styles pour un template et que vous ne voulez pas les inclure à tous les styles de templates. Cela peut avoir un impact positif sur la vitesse de chargement de votre site.
Étape 1: Créer un fichier LESS
Tout d'abord, vous devez créer un fichier LESS. Le fichier doit se trouver dans le répertoire suivant :
/templates/[nom_du_template]/less/
Étape 2: Charger le fichier créé
Ensuite, éditer un fichier de mise en page à partir du répertoire suivant:
/templates/[nom_du_template]/tpl
Dans la section head, vous devez ajouter le code suivant :
<?php $this->addCompiledStyleSheet(JMF_TPL_URL.DIRECTORY_SEPARATOR.'less'.DIRECTORY_SEPARATOR.'new-layout.less', true, JMF_TH_TEMPLATE); ?>Jetez un œil sur l'exemple :
<head><?php $this->renderBlock('head'); ?><?php $this->addCompiledStyleSheet(JMF_TPL_URL.DIRECTORY_SEPARATOR.'less'.DIRECTORY_SEPARATOR.'new-layout.less', true, JMF_TH_TEMPLATE); ?></head>
Étape 3: Ajouter un fichier LESS à la map LESS
Une fois que vous avez ajouté un nouveau fichier LESS dans la section head, vous devez ajouter ce fichier dans la map LESS. De cette façon, le fichier sera recompilé en CSS quand n'importe quel autre fichier LESS en relation avec le nouveau (par exemple les variables inclus) sera modifié.
Pour ce faire, modifiez le fichier suivant :
/templates/[nom_du_template]/lib/jm_template.php
Ensuite, recherchez le code suivant :
$common_all = array('bootstrap_variables.less','template_variables.less','override/ltr/mixins.less','template_mixins.less');$this->lessMap['offcanvas.less'] = $common_all;$this->lessMap['djmenu.less'] = $common_all;$this->lessMap['djmenu_fx.less'] = $common_all;$this->lessMap['custom.less'] = $common_all;$this->lessMap['comingsoon.less'] = $common_all;
Au-dessus du code vous devez ajouter votre nouveau fichier LESS comme suit :
$this->lessMap['offcanvas.less'] = $common_all;$this->lessMap['djmenu.less'] = $common_all;$this->lessMap['djmenu_fx.less'] = $common_all;$this->lessMap['custom.less'] = $common_all;$this->lessMap['comingsoon.less'] = $common_all;$this->lessMap['new-layout.less'] = $common_all; //new-layout.less added
Cela signifie que quand l'un de ces fichiers sera modifié, alors le fichier new-layout.less sera compilé en CSS automatiquement :
bootstrap_variables.less,
template_variables.less, override/ltr/mixins.less,
template_mixins.less
Étape 4: Ajouter des styles
Maintenant, vous pouvez ajouter des styles LESS ou CSS au fichier LESS.
Vous devriez vous rappeler d'importer les variables et mixins si vous voulez profiter d'eux :
/* ====================VARIABLES import==================== */@import "template_variables.less";@import "bootstrap_variables.less";/* ====================MIXINS import==================== */@import "override/ltr/mixins.less";@import "../../../plugins/system/jmframework/includes/assets/template/bootstrap/less-ext/mixins-ext.less"; //JM extended mixins@import "template_mixins.less";
Le personnaliseur de thème est un outil inclus dans le framework EF4 qui permet de changer les styles LESS liés au design du template sans avoir à modifier les fichiers du template. Toutes les modifications que vous pouvez prévisualiser dans le frontend grace à un panneau convivial de même que vous pouvez enregistrer vos modifications directement dans les paramètres du template.

Cet outil vous permet de changer le design du template rapidement et en toute simplicité.
Retrouvez ces fonctionnalités dans l'article suivant.
Activez le panneau
Tout d'abord, vous devez activer le panneau du Personnaliseur de Theme.
Rendez-vous dans les paramètres du template de votre Joomla back-end :
Extensions -> Templates
-> [nom_du_template]
Cliquez sur l'onglet fonctionnalités avancées et vous verrez les paramètres suivants qui sont associés au personnaliseur de thème :

étape 1 : cliquez sur l'onglet Fonctionnalités avancées
étape 2 : Activez le personnaliseur de thème dans le front-end pour le voir apparaître.
Étape 3 : Activez le module de login dans le personnaliseur de thème si vous voulez enregistrer vos modifications depuis le frontend.
Personnaliser et prévisualiser les modifications
Panneau personnaliseur de Thème dans le front-end :

Étape 1 : Appliquez les modifications que vous voulez faire sur votre site web.
Étape 2 : Faites un un aperçu de vos changements.
Étape 3 : Vous pouvez remettre vos paramètres à zéro.
Étape 4 : Connectez-vous pour pouvoir enregistre vos paramètres.
Enregistrer les paramètres
Si vous vous connectez au panneau personnaliseur de thème, vous verrez des boutons supplémentaires pour enregistrer vos paramètres :

1. Enregistrer.
Lorsque vous cliquez sur « Enregistrer », tous les paramètres du personnaliseur de thème seront sauvegardés pour le template actuel (les styles par défaut seront écrasés).
2. Sauver JSON.
Lorsque vous cliquez sur le bouton « sauver Json » (save as file), tous les paramètres du personnaliseur de thème seront enregistrés comme fichier de configuration JSON et le template actuel gardera ses styles par défaut. Si vous en avez besoin, vous pouvez charger le fichier de configuration pour remplacer les styles par défaut. Ceci peut être fait sur l'onglet « Stockage des Paramètres » dans les paramètres du template :

Dans notre exemple, nous allons ajouter un paramètre pour modifier la couleur d'arrière-plan du pied de page.
Pour afficher un paramètre dans le personnaliseur, il doit exister dans les paramètres du template.
Ajouter un nouveau paramètre aux paramètres du template
Commençons par créer un nouveau paramètre de template.
Étape 1:Ajouter le style au fichier LESS
Tout d'abord, nous devons ajouter le style qui affiche la couleur d'arrière-plan pour la zone de pied de page:
#jm-footer {background: @JMfooterBackground;}@JMfooterBackground – Il s'agit d'une variable LESS qui contiendra des informations sur la couleur sélectionnée.
Le style doit être situé dans le fichier layout.less, étant donné que ce fichier contient tous les styles associés à la mise en page du template.
NOTE: la variable LESS doit être précédé des lettres JM.
Étape 2:Définir un nouveau paramètre
Modifiez le fichier templateDetails.xml qui se trouve dans le répertoire suivant :
/templates/[nom-du-template]/
Tous les paramètres qui apparaissent dans l'onglet Modifications de couleur sont situés dans le groupe suivant :
<fields name="params"><fieldset name="jmcolormodifications" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FIELDSET_COLOR_MODIFICATIONS"><!-- PARAMETERS --></fieldset></fields>
Tout d'abord, définir un nouvel espacement pour notre paramètre :
<field name="spacer_name" type="spacer" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER"/>Deuxièmement, définir un nouveau paramètre :
<field name="JMfooterBackground" default="" type="jmiriscolor" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_BG_COLOR"description="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER_BG_DESC" />
Le nom du champ doit être le même que le nom de la variable LESS, dans notre exemple, il s'agit de : JMfooterBackground.
Étape 3:Stocker un nouveau paramètre
Modifiez le fichier jm_template.php qui se trouve dans le répertoire suivant :
/templates/[nom-du-template]/lib/
Ajoutez le code suivant:
$footerbackground = $this->params->get('JMfooterBackground', '#333333');$bootstrap_vars['JMfooterBackground'] = $footerbackground;
$footerbackground - nom de la variable PHP
JMfooterBackground - nom de la variable LESS
#333333 - valeur par défaut de la variable LESS
Observons l'exemple :
class JMTemplate extends JMFTemplate {public function postSetUp() {/* put your code below other code within this class */$footerbackground = $this->params->get('JMfooterBackground', '#333333');$bootstrap_vars['JMfooterBackground'] = $footerbackground;/* make sure the following code is always the last one in this class */$this->params->set('jm_bootstrap_variables', $bootstrap_vars);}}
Étape 4:Définir les constantes de langage
Modifier en-GB.tpl_[nom_template].ini qui se trouve dans le répertoire suivant:
/templates/[nom-du-tempalte]/language/en-GB/
ou
/templates/[nom-du-tempalte]/language/fr-FR/
si vous avez une version francisée
Définir les constantes du langage utilisées dans notre exemple :
PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER="Pied de page"PLG_SYSTEM_JMFRAMEWORK_CONFIG_BG_COLOR="Background"PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER_BG_DESC="Choisissez la couleur d'arrière plan pour votre pied de page au lieu de la couleur grise."
Maintenant, notre nouveau paramètre devrait être visible dans l'onglet Modifications de couleur :
Ajouter un nouveau paramètre au personnaliseur de thème
Maintenant, nous sommes prêts à ajouter un paramètre au panneau Personnaliseur de Theme.
Étape 1:Définir un nouveau paramètre
Modifiez le fichier templateDetails.xml qui se trouve dans le répertoire suivant :
/templates/[nom-du-template]/
Tous les paramètres qui apparaissent sur le personnaliseur se trouvent du panneau dans le groupe suivant :
<fields name="themecustomiser"><fieldset name="th-basic-settings" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FIELDSET_COLOR_MODIFICATIONS"><!-- COLOR PARAMETERS --></fieldset><fieldset name="th-font-settings" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FONT_SETTINGS_LABEL"><!-- FONT PARAMETERS --></fieldset></fields>
Tout d'abord, définir un nouvel espacement pour notre paramètre :
<field type="jmacchelper" hidden="true" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER" name="Footer" />Deuxièmement, définir un nouveau paramètre :
<field name="JMfooterBackground" default="" type="jmiriscolor" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_BG_COLOR" />Le nom du champ doit être le même que le nom de la variable LESS, dans notre exemple, il s'agit de : JMfooterBackground.
Étape 4: Définir
les constantes de langage
Modifier en-GB.tpl_[nom_template].ini qui se trouve dans le répertoire suivant:
/templates/[nom-du-template]/language/en-GB/
ou
/templates/[nom-du-tempalte]/language/fr-FR/
si vous avez une version francisée
Définir les constantes du langage utilisées dans notre exemple :
PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER="Pied de page"PLG_SYSTEM_JMFRAMEWORK_CONFIG_BG_COLOR="Background"PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER_BG_DESC="Choisissez la couleur d'arrière plan pour votre pied de page au lieu de la couleur grise."
NOTE: Dans notre exemple, les constantes de langue sont les mêmes pour les paramètres de template et le Personnalisateur de thème, mais vous pouvez en utiliser des différents pour chacun d'eux si vous en avez besoin.
Maintenant, notre nouveau paramètre devrait être visible sur le panneau du personnaliseur :
Structure de fichiers d'un template basé sur le Framework EF4
Assets/config :
Dans l'onglet stockage de paramètre dans les paramètres de template, vous pouvez enregistrer tous les paramètres dans un fichier. Tous les fichiers de configuration sont stockés dans ce répertoire par défaut.
Tous les fichiers sont générés automatiquement et vous n'avez pas besoin de les modifier.
Assets/layout :
Dans ce répertoire, vous trouverez les fichiers de configuration pour chaque mise en page disponible. Ces fichiers contiennent des informations sur la structure du bloc du constructeur de mise en page.
Tous les fichiers sont générés automatiquement et vous n'avez pas besoin de les modifier.
Assets/style :
Dans ce répertoire, vous trouverez les fichiers de configuration pour chaque style de template. Ces fichiers contiennent des informations sur l'assignation des menus pour les mises en page disponibles de chaque style de template. Le nom de fichier contient un ID de style de template, par exemple : assigns-9.json ( id du template est 9).
Tous les fichiers sont générés automatiquement et vous n'avez pas besoin de les modifier.
cache :
If the CSS and/or JS compressor is enabled in the template parameters, then the cached files are stored in this directory.
Tous les fichiers sont générés automatiquement et vous n'avez pas besoin de les modifier.
css :
La plupart des fichiers CSS sont compilées à partir des fichiers LESS et vous n'avez pas besoin de les modifier:
-
bootstrap_responsive_rtl.css
-
bootstrap_responsive.css
-
bootstrap_rtl.css
-
bootstrap.css
-
comingsoon.css
-
offcanvas.css
-
offline.css
-
template_responsive.css
-
template_rtl.css
-
template.css
-
Et tous les fichiers relatifs aux extensions, par exemple, djmegamenu.css, djclassifieds.css, etc.
Les fichiers suivants ne sont pas compilés à partir des fichiers CSS et vous pouvez les modifier si nécessaire:
-
error.css – feuille de style de la page d'erreur
-
template_params.php - Cela charge du code PHP comme des styles CSS. Nous utilisons ce fichier pour les sélecteurs avancés que vous pouvez trouver dans les paramètres du template dans l'onglet Paramètres de police.
Dans le répertoire CSS vous trouverez aussi des maps sources pour les fichiers LESS :
-
*.map - Grâce à eux, vous pouvez utiliser un inspecteur web pour inspecter les fichiers LESS. Ils sont générés automatiquement afin que vous ne devez pas les modifier.
Les noms de fichiers peuvent contenir un ID de style de template. Chaque style de template a des feuilles de style CSS séparées, puisque vous pouvez enregistrer différents paramètres (Par exemple, couleurs, polices, largeur du template, etc) pour chacun. par exemple
-
bootstrap_responsive_rtl.14.css
-
bootstrap_responsive_rtl.11.css
-
bootstrap_responsive_rtl.9.css
fonts :
Dans l'onglet Paramètres des polices dans les paramètres de template, vous pouvez télécharger une police web générée et l'assigner comme police du template. La police téléchargée est stockée dans ce répertoire.
html :
Répertoire des surcharges de mise en page. Plus de détails:
Surcharges de mises en page dans Joomla (en anglais)
Comprendre les surcharges de rendu ( output overrides ) (en anglais)
images :
Répertoire d'images du template.
Si vous créez une version de couleur en tant que style de template distinct, vous aurez peut-être à utiliser certaines images de template différentes pour chacun d'eux. Il existe un autre paramètre de template pour choisir un chemin d'accès aux images. De cette façon, vous pouvez choisir un chemin différent pour les images de chaque style de template, par exemple :
-
images/scheme1
-
images/scheme2
- images/scheme3
js :
Répertoire des scripts du template.
language :
Répertoire des fichiers de langue du template.
less :
Répertoire des fichiers LESS du template.
-
less/bootstrap_responsive_rtl.less - fichier principal des styles Bootstrap responsive LESS pour les langues RTL (right to left)
-
less/bootstrap_responsive.less - fichier principal des styles Bootstrap responsive LESS pour les langues LTR (left to right)
-
less/bootstrap_rtl.less -fichier principal des styles Bootstrap LESS pour les langues RTL (right to left)
-
less/bootstrap.less - fichier principal des styles Bootstrap LESS pour les langues LTR (left to right)
-
less/comingsoon.less - styles LESS pour la page "prochainement"
-
less/custom.less - styles LESS pour des styles personnalisés. Un client peut mettre des styles personnalisés ici.Ce fichier n'existe pas dans le package du template, vous devez créer ce fichier manuellement. Plus de détails dans l'article :Comment ajouter vos proprs styles css dans un tempalte basé sur le framework EF4?
-
less/djimageslider_responsive.less, less/djmediatools_responsive.less, less/djclassifieds_responsive.less, etc - Styles Responsive LESS des extensions
-
less/djimageslider_rtl.less, less/djmediatools_rtl.less, less/djclassifieds_rtl.less, etc - Styles Responsive LESS des extensions en langage RTL
-
less/djimageslider.less, less/djmediatools.less, less/djclassifieds.less - LESS des extensions
-
less/editor.less - Styles LESS pour la typographie et code html personnalisé
-
less/joomla.less - Styles LESS pour les modules et vues Joomla
-
less/layout.less - Styles LESS pour la mise en page du template
-
less/modules.less - Styles LESS pour le design des modules
-
less/offcanvas.less - Styles LESS pour panneau offcanvas
-
less/offline.less - Styles LESS pour le panneau en mode hors connexion
-
less/template_mixins.less - mixins supplémentaires pour Styles LESS du template
-
less/template_responsive.less - Styles LESS pour mises en page responsives
-
less/template_rtl.less - Styles LESS du template pour les langues RTL
-
less/template_variables.less - Variables de template pour les Styles LESS de template
-
less/template.less - Fichier principal du Style LESS des templates
Less/override :
Répertoire des fichiers de surcharge Bootstrap LESS .
La principale bibliothèque de bootstrap est situé dans le répertoire de plugins:
plugins/system/ef4_jmframework/includes/assets/template/bootstrap
Si vous avez besoin d'ajouter un fichier personnalisé Bootstrap LESS dans le template, Vous devez copier le fichier personnalisé dans /less/override dans le répertoire template.
Vous devez copier deux versions du fichier, pour les langues RTL et LTR:
-
less/override/ltr
-
less/override/rtl
N'oubliez pas de changer le chemin du fichier dans le fichier Bootstrap principal. Prenons le fichier form.less comme exemple. Si vous copiez ce fichier vers le répertoire /less/override, Vous devez éditer le fichier bootstrap.less pour décommenter l'ancien chemin d'accès et ajouter le nouveau chemin:
old path:
@import
"../../../plugins/system/ef4_jmframework/includes/assets/template/bootstrap/less/forms.less";
new path:
@import
"override/ltr/forms.less";
Comment ajouter vos propres styles CSS à un template Joomla basé sur le framework EF4 ?
Personnaliser des templates Joomla basés sur le Framework EF4 est très facile. Vous pouvez ajouter vos propres styles aux fichiers du template sans problèmes.La différence la plus importante qui pourrait survenir par rapport à d'autres templates, c'est que nous utilisons LESS plutôt que CSS.
Comment modifier les fichiers LESS et CSS dans un template joomla3 ? (en anglais)
Qu'est-ce-que cela veut dire ?
Que vous ne devez modifier AUCUN fichier CSS parce que tous les styles CSS dans le template sont générés à partir des fichiers LESS.
Vous vous demandez : Mais où diable puis-je ajouter mes styles ?
Ma réponse: Dans un fichier LESS. Dans ce nom de fichier spécifique : fichier custom.less situé dans le répertoire « joomla/templates/jm-template/less ».
Et maintenant vous vous posez une autre question: Mais je ne trouve pas le fichier « custom.less » !
Ma réponse: Oui, c'est juste. You should create this file manually. Il suffit d'ajouter un fichier texte ordinaire nommé « custom.less » dans le répertoire « less ».
Il n'y a pas besoin de modifier d'autres parties du template. Le Framework EF4 compilera et affectera ce fichier automatiquement dans la section HEAD de la page.
Simple, non ? :)
Certains d'entre vous continueront à se demander : Pourquoi je dois ajouter mes styles dans « custom.less », pas dans n'importe quel autre ?
Ma réponse: Vous devez ajouter les styles dans custom.less pour éviter tout problème de processus de mise à jour. De cette façon, vous serez en mesure de surcharger tous les styles sans risquer d'enlever à votre template les modifications de styles précédents à la mise à jour.
Brèves instructions :
-
Créez un fichier texte dans 'joomla/templates/less/custom.less'
-
Ajoutez vos styles dans 'joomla/templates/less/custom.less'
-
Actualisez la page (et nettoyez le cache).
C'est tout ! :)



