Construisez votre propre page
Pour attribuer une mise en page à une certaine page, veuillez suivre les instructions ci-dessous.
Etape 1: Dupliquer le style par défaut
Lorsque vous installez le template Purity III, Il n'y a qu'un seul style: le style par défaut. Toutefois, vous pouvez créer un nombre illimité de styles différents pour votre template.
Pourquoi avez-vous besoin de créer un nouveau style ?
Pour avoir plusieurs mises en page sur votre site, vous devez créer plusieurs styles. Chacun de ces styles sera affecté à une mise en page.
Quelle est donc la différence entre template et style de template?
-
Qu'est-ce qu'un Template Joomla :
Le template contrôle l'aspect et la mise en page de votre site. Il fournit le cadre qui réunit les éléments communs, les modules et les composants autant qu'il fournit la feuille de style en cascade de votre site.
-
Qu'est-ce qu'un Style de Template Joomla :
La fonctionnalité style de Template (version 2.5 et supérieur) permet d'attribuer différents styles de template à des liens de menu. Le style de template par défaut peut être partiellement ou totalement surchargé en attribuant différents styles de template aux liens de menus afin d'obtenir un look différent pour leurs pages respectives.
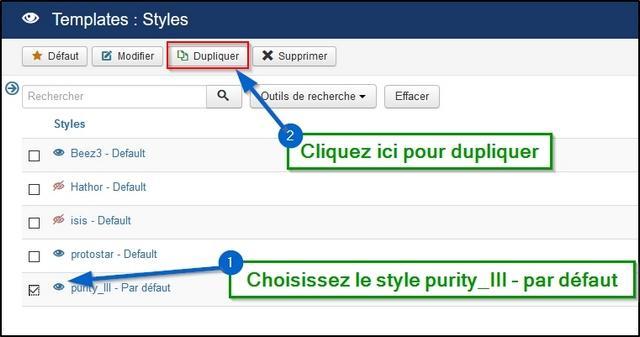
Pour créer un nouveau style dans Purity III, ouvrez le panneau de gestionnaire de template, sélectionnez le style Purity III default puis cliquez sur le bouton Dupliquer.

Sur le site de démonstration, nous avons déjà reproduit un certain nombre de styles pour les différentes mises en page.

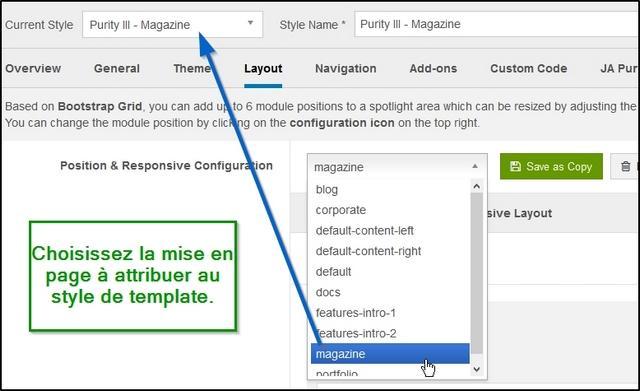
Étape 2: Affecter la mise en page au style nouvellement créé
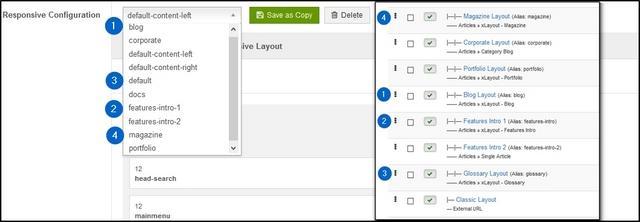
Ouvrez le nouveau style puis sélectionnez la mise en page respective que vous souhaitez lui attribuer.

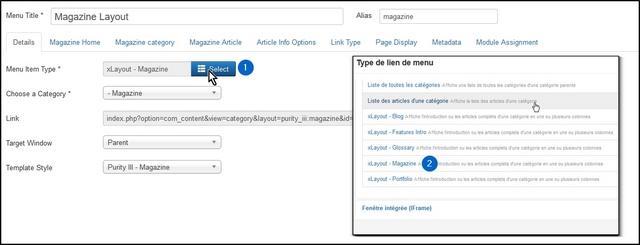
Étape 3: Attribuer le type de menu
Maintenant ouvrez le lien de menu que vous avez attribué au style nouvellement créé pour le configurer.

Nous avons ajouté un nouveau type de menu pour chaque structure, donc vous pouvez sélectionner le type de menu correspondant.
Disposition correspondante avec le type de menu :
Veuillez noter que chaque template ira avec son type de menu, alors assurez-vous de sélectionner le bon type de menu pour votre template.

|
Page |
Layout |
Type de menu |
|---|---|---|
| Blog page | blog | xLayout-Blog |
| Magazine page | magazine | xLayout - Magazine |
| Corporate page | corporate | Catégorie Blog |
| Portfolio | portfolio | xLayout - Portfolio |
| Features Intro 1 | features-intro-1 | xLayout - Features Intro |
| Features Intro 2 | features-intro-2 | Aucun type de menu spécifique n'est requis |
| Glossary page | default | xLayout - Glossary |
Voici la liste de tous les types de menu améliorés :
-
xLayout-Blog
-
xLayout-Features Intro
-
xLayout-Glossary
-
xLayout-Magazine
-
xLayout-Portfolio
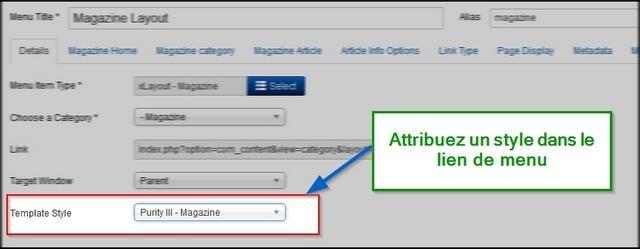
Étape 4: Attribuer un style à chaque élément de menu
On appelle cela « substitution de style », « surcharge » ou « override » en anglais. L'élément de menu qui est attribué à un style spécifique verra ce style remplacer le style par défaut.
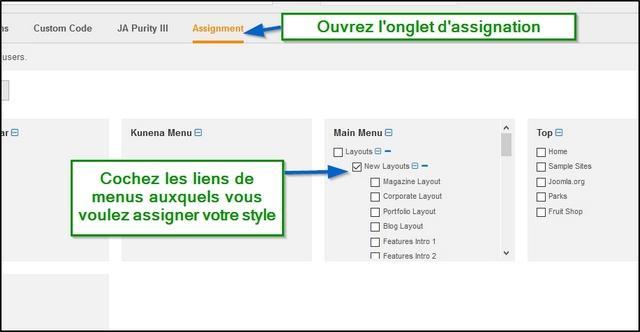
Il y a 2 façons d'attribuer un style aux liens de menu: dans le paramétrage du style dans le backend ou dans le panneau de réglage du lien de menu.
#1: dans le paramétrage du style

#2: Dans le panneau de réglage du lien de menu