Mise en page Features Intro 1 avec Purity III
Structure de mise en page

Construire une page Features Intro 1
Important:
Toutes les étapes sur la manière de créer une page Features Intro 1 sont les mêmes que pour la page magazine. Vous pouvez suivre les instructions détaillées ci dessus : Comment construire la page du magazine.
-
Étape 1: Créer style "Features Intro 1"
-
Étape 2: Affecter la mise en page "Features Intro 1" au style «Features Intro 1»
-
Étape 3: Créer un lien de menu «Features Intro 1»
-
Étape 4: Assigner le style « Features Intro 1 » à l'élément de menu « Features Intro 1 »
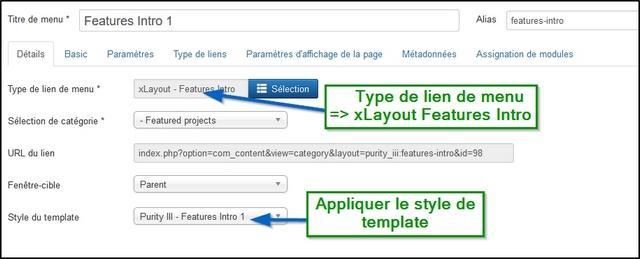
réglage du menu Features Intro 1
Type de lien de menu : xLayout-Features Intro
Paramètres détaillés

Configuration des articles
Les articles utilisés dans la mise en page peuvent être configurés pour avoir des styles différents. Vous pouvez définir l'alignement d'image ou ajouter une classe pour styler les articles.
Aligner l'image de l'article
Pour chaque article, vous pouvez définir l'alignement de l'image de l'article dans page liste en suivant ces étapes : Ouvrez le panneau d'édition de l'article, dans l'onglet Images et liens, définir l'alignement de l'image à droite ou à gauche.

Classes prises en charge pour les articles
Les articles dans la page Features Intro 1 ont des styles différents. Vous pouvez utiliser les classes supportés par défaut ou ajouter de nouveaux styles.

Classes prises en charge par défaut
row-feature-narrow row-feature-primary row-feature-alt
Pour ajouter de nouvelles classes, Ouvrez le panneau d'édition de l'article,, dans l'onglet Extra Fields ajouter vos classes dans la case Extra Class

Configuration du Masthead
Masthead est traduit littéralement par tête de mât, il s'agit d'une position de mise en avant dans la mise en page.
Pour avoir le même masthead que notre démo, vous devrez créer un module Custom HTML et l'assigner à la position masthead.

Position du module: masthead
Suffixe de module : row-feature-primary
code HTML :
<div class="jumbotron jumbotron-primary masthead btn-action"> <div class="col-md-6" align="left"> <h1>I'm Purity III</h1> <p>The best free Joomla template that you ever need.</p> <div class="btn-action" style="margin-bottom: 20px;"><p><a href="http://bit.ly/purity_iii" class="btn btn-success btn-lg">Download Now</a></p></div> </div> <div class="col-md-6"> <div class="video-wrapper"> <iframe width="560" height="315" seamless="seamless" src="//www.youtube.com/embed/KSK2OR9pEUY?modestbranding=1&;showinfo=0&;autohide=1&;rel=0&;hd=1" allowfullscreen=""></iframe> </div> </div></div>