Purity III possède son propre style pour les pages 404 et hors ligne. Ils sont personnalisés à partir de pages par défaut de Joomla.
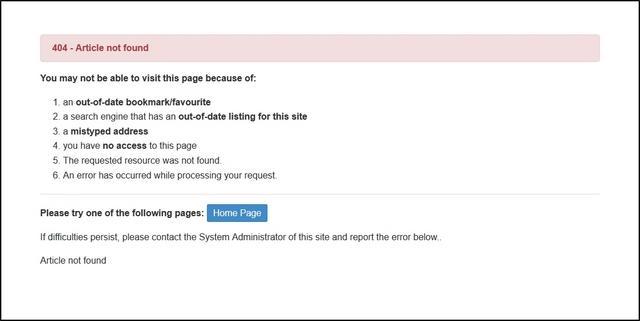
Page 404

Page Hors-ligne

Si vous souhaitez personnaliser les 2 pages, suivez les instructions ci-dessous.
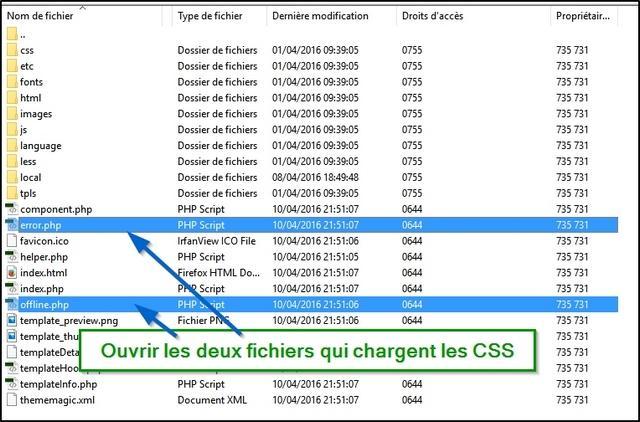
Trouvez où définir quel fichier CSS sont à charger
Ouvrir les fichiers error.php et offline.php dans templates/purity_iii/.

Fichier error.php - page 404
<link rel="stylesheet" href="/<?php echo $this->baseurl; ?>/templates/purity_iii/css/error.css" type="text/css" />
La page 404 charge le fichier error.css dans templates/purity_iii/css/.
Fichier offline.php – page Hors-ligne
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/purity_iii/css/offline.css" type="text/css" /> <link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/purity_iii/css/general.css" type="text/css" />
La page Hors-ligne charge les fichiers offline.css et general.css dans templates/purity_iii/css/.

Ouvrez les 2 fichiers CSS pour personnaliser le style des pages 404 et Hors-ligne.
#frame { background: #fcfcfc; border: 1px solid #ddd; margin: 100px auto 0; width: 600px;} /* Logo */#frame h1 { background: #07b; color: #fff; margin: 0; padding: 15px 0; text-align: center;}
Remarque:
Les fichiers offline.css et error.css ne sont pas remplacées lorsque vous compilez LESS vers CSS donc vous pouvez personnaliser le style des 2 pages directement dans les 2 fichiers .css.