
Le panneau Menu Editor dans l'Admin Gantry est l'endroit où vous pouvez configurer et affiner les menus utilisés en frontend du site. Cela ne remplace pas totalement le Gestionnaire de Menu fourni par la plate-forme,mais vous donne la possibilité d'ajouter rapidement et facilement des éléments, tels que des particules en ligne, de rendre une meilleure expérience pour vos utilisateurs.
Voir la vidéo : https://www.youtube.com/watch?v=Ny0KgUz5JH8
Le panneau d'administration Menu Editor prend ce qu'il y a dans le Gestionnaire de menu intégré de votre CMS et vous permet de la remplacer. Les modifications apportées dans ce panneau n'affecteront en aucun cas la façon dont le CMS gère les éléments de menu.
Ce panneau est un panneau Global, qui n’est pas spécifique à n’importe quel outline. C’est pour cette raison que les modifications que vous apporterez ici affecteront toutes les instances d’un menu spécifique, tel qu’il apparaît dans n’importe quel profil.
Sélection d’un Menu

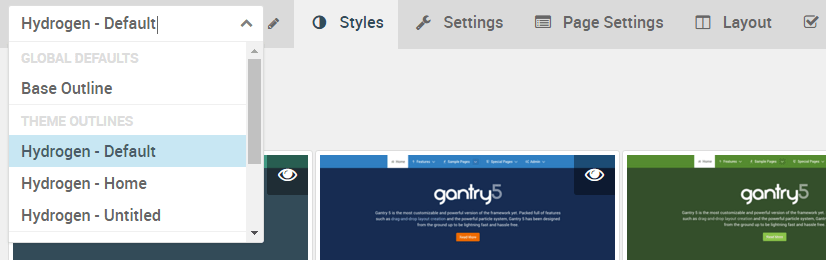
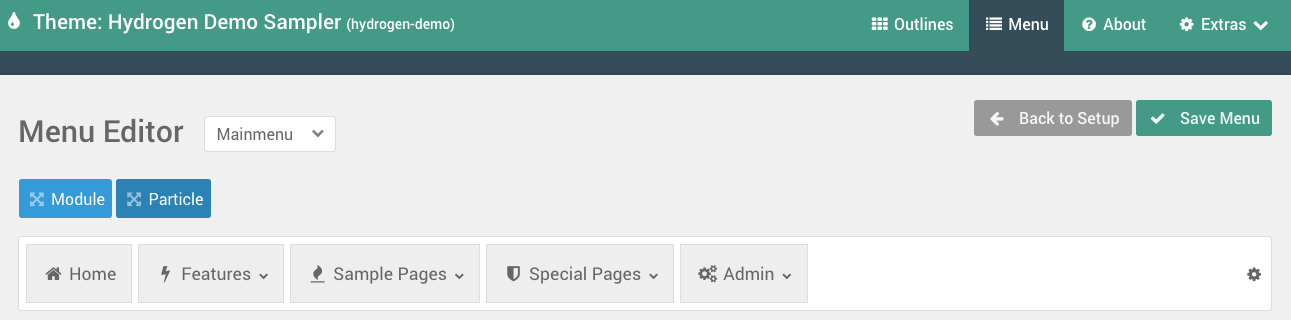
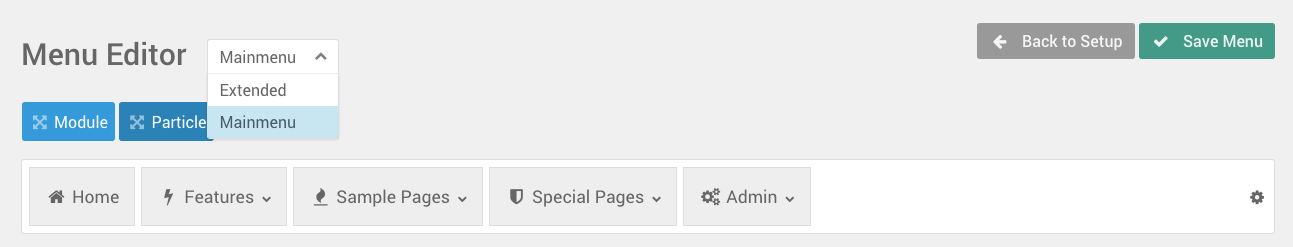
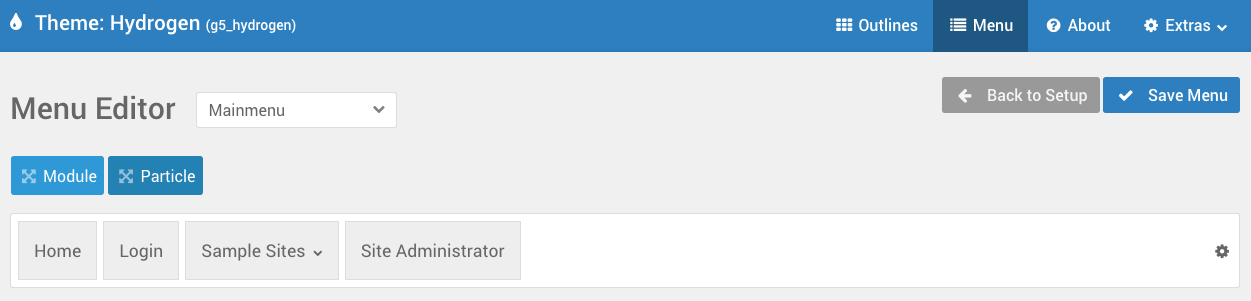
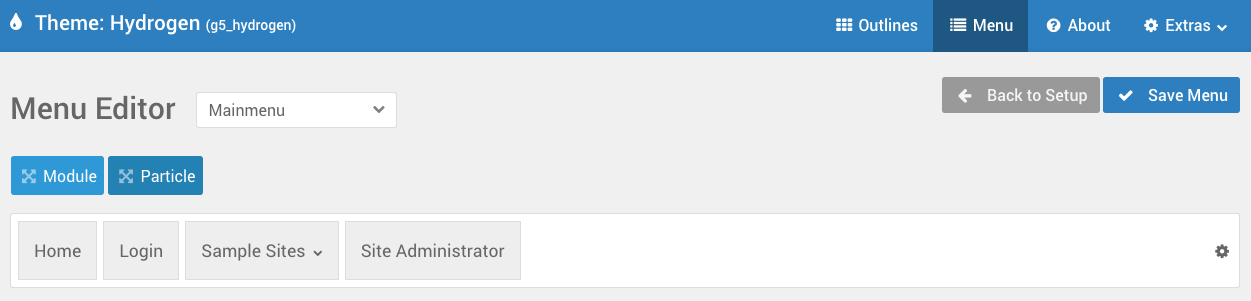
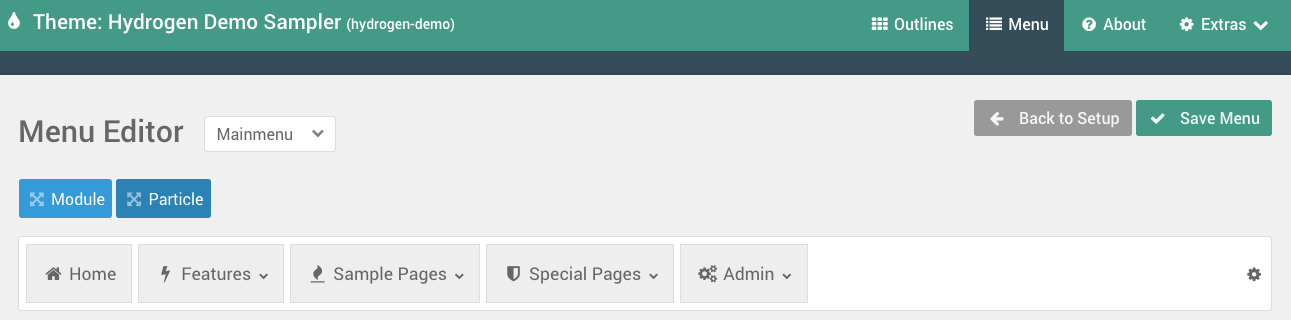
La première chose que vous aurez à faire est de sélectionner le menu que vous souhaitez modifier. Cela peut être fait en utilisant le menu déroulant situé près de la partie supérieure du panneau d'administration Menu Editor. Ces menus proviennent de votre gestionnaire de menus de votre CMS. Si vous souhaitez créer un nouveau menu, vous devrez le faire en utilisant le gestionnaire de menus de votre CMS.
Lorsque vous avez terminé, il suffit de le sélectionner dans cette liste déroulante et son contenu se chargera, prêt pour que vous puissiez travailler avec.
Si vous souhaitez modifier quel menu se charge dans un Particule de menu en frontend, vous devez la définir dans les Paramètres de particule menu. La commutation entre les menus ici ne vous permet que d'accéder aux paramètres du menu, et n'attribue pas le menu à une particule particulière.
Réglages du menu

Le menu lui-même a une icône de paramètres (roue dentée) sur le côté droit, qui vous donne l’option pour accéder aux paramètres qui se rapportent au menu dans son ensemble. Ces paramètres peuvent différer entre les systèmes de gestion de contenu (CMS).
Un réglage commun est le Base Path qui définit le chemin de base par lequel le menu est affiché. Par exemple, si vous souhaitez que le menu s'affiche en frontend à partir du répertoire /blog, Plutôt que l'intégralité du menu comme prévu par le CMS, c'est là que vous le définissez.
Gardez à l’esprit que dans la particule de Menu, vous pouvez affiner cela, en définissant un Chemin de base ainsi que le Niveau de démarrage et Niveau de fin qui est très pratique lors de la création d'un split menu.
Paramètres de l'élément de menu

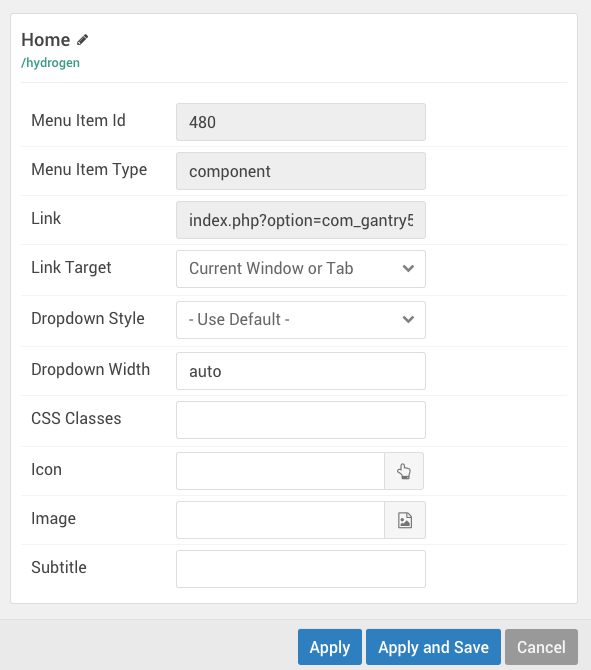
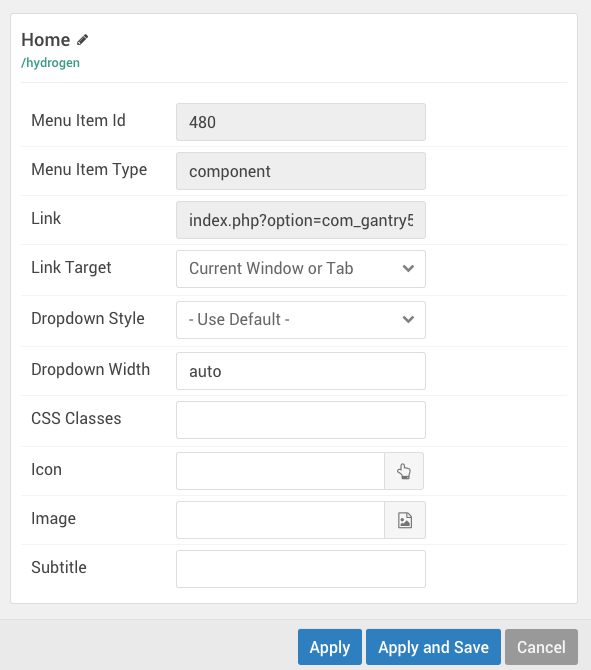
Chaque élément de menu possède un ensemble de paramètres qui peuvent être configurés pour répondre à vos besoins. Ces derniers peuvent varier légèrement entre les CMS, mais ont les mêmes fonctions de base. Vous pouvez activer les paramètres de l'Élément de menu En sélectionnant l'icône représentant une roue dentée sur le côté droit de l'élément de menu lui-même.
Voici une présentation de ces paramètres et ce qu’ils peuvent faire.
|
Réglage Élément de menu |
Description |
|---|---|
| Menu Item ID | Ceci est l'ID spécifique à l'élément de menu. |
| Menu Item Type | Définit le type d'élément de menu, contrôlant ainsi la façon dont il se comporte et le rôle qu'il joue dans le menu. |
| Link | Le lien (relatif ou absolu) vers lequel l'élément de menu dirige l'utilisateur après avoir été sélectionné. |
| Link Target | Définit le comportement de la fenêtre cible pour le lien. Vous pouvez le configurer pour ouvrir le lien dans une nouvelle fenêtre, ou l'actuelle. |
| Dropdown Style | Définit le style de la liste déroulante pour les sous-menus qui apparaissent sous cet élément de menu particulier. |
| Icon | Propulsé par FontAwesome, cette fonction vous donne la possibilité d'ajouter une icône vectorielle à votre élément de menu pour qu'il soit affiché dans le menu. |
| Subtext | Permet d'entrer un sous-titre, affiché sous le titre de l'élément de menu. |
Une fois que vous avez défini les paramètres comme vous le souhaitez, il suffit de sélectionner Appliquer pour enregistrer les modifications et fermer la fenêtre pop-up.
Ces paramètres étendent les capacités du système de menu intégré du CMS, les renforcent avec des fonctionnalités supplémentaires et des options de personnalisation- mais seulement dans les cas où le CMS ne fournit pas déjà cette fonction et l'évolution de ces options n'a pas d'effet néfaste sur la fonctionnalité du menu.
Dans Joomla, par exemple, ID d’élément de menu, Type d’élément de menu, et Lien sont fournis par le CMS. Les images peuvent l'être aussi bien, mais les remplacer dans l'éditeur de menu est un changement visuel plutôt qu'un fonctionnel, donc vous devriez être en mesure de régler ce paramètre sans problème.
Types d’éléments de menu
-

Il existe six types d'éléments de menu dans le Menu Editor. Voici une présentation de cinq de ces types, et le rôle qu’ils jouent dans le menu.
|
Type d’élément de menu |
Description |
|---|---|
| Link | Un lien redirige l’utilisateur vers un lien interne au sein du site. |
| Alias | Un alias pointe vers un autre élément de Menu. |
| External URL | Ce type d’élément de menu pointe directement vers une URL externe. |
| Separator | Élément de menu non cliquable qui porte un nom, habituellement utilisé pour les menus de niveau supérieur avec un ou plusieurs sous-menus. |
| Heading | Un élément de menu non interactif qui contient uniquement du texte. |
Le sixième type d’élément de menu, qui est ajouté et configuré dans l'Éditeur de menu est les Particules. Cela vous permettra de faire des choses comme de créer un bloc d’informations qui s’affichent dans le menu.
Dans les cas où le Type d’élément de menu est fourni par le CMS, il devrait ne pas être modifiable via l’éditeur de menus parce qu’il entrerait en conflit avec les paramètres de la CMS'.
Injection de module/Widget

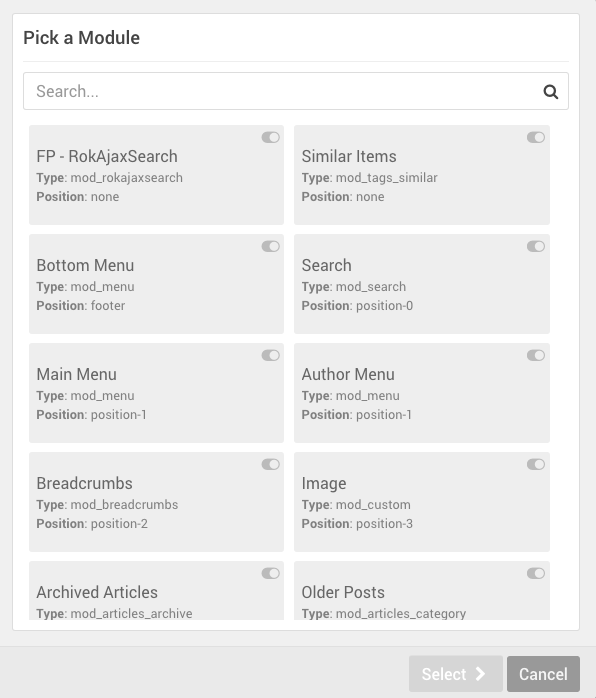
Injecter des modules dans vos menus est facile avec l'Éditeur de menu de Gantry. Au-dessus du menu dans l'éditeur il y a deux boutons. Un marqué Module et l'autre Particle. L'outil Module peut être glissé et déposé dans votre menu, mettant en place un popup (capture ci-dessous) qui vous permet de choisir parmi les modules de votre site pour en faire apparaître un dans le menu.

Ce pop-up a beaucoup d'informations utiles pour vous aider à trouver le module que vous recherchez. Une barre de recherche située en haut vous permet de réduire rapidement votre recherche tandis que les boutons de modules eux-mêmes fournissent des informations sur le nom du module, statut publié, type, et position assignée.
Vous n’avez pas à attribuer vos modules à une position pour qu’ils fonctionnent dans le menu. En ajoutant le module à l’aide de l’éditeur de menus, le module est restitué sur le serveur frontal comme si le module avait été affecté à une position au sein du menu. Cependant, vous devez vous assurer que le module est affecté à afficher soit sur la totalité ou sur certaines pages uniquement via des affectations de menu des paramètres du module, ou bien le module ne peut être rendu.
Exemple pratique

Dans cet exemple, nous allons ajouter un module RokAjaxSearch au menu. Vous aurez besoin d'avoir RokAjaxSearch installé sur votre instance Joomla,ainsi que d'un module créé en utilisant le Gestionnaire de modules de Joomla. Vous n’avez pas besoin d’avoir le module assigné à une position spécifique pour fonctionner.

Puis, à partir du Menu Editor de Gantry, glissez-déposez l'élément Module dans votre menu là où vous souhaitez le faire apparaître dans le menu. Vous pouvez toujours ajuster son positionnement plus tard en cliquant dessus et faisant glisser l'élément de menu.

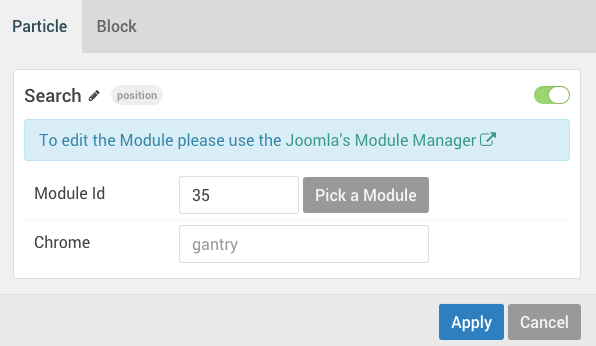
À ce stade, vous pouvez affiner ce module dans une fenêtre contextuelle qui apparaît, vous donnant accès à régler le Module ID et les paramètres Chrome du module. Vous avez également accès aux mêmes paramètres de blocs trouvés dans les particules, y compris les classes CSS et attributs de balises.

Une fois que vous avez configuré votre module et mis en place tout style supplémentaire (si nécessaire) pour lui donner fière allure avec votre menu, vous pouvez enregistrer votre menu et jeter un coup d’oeil sur le serveur frontal.
Injection de particules

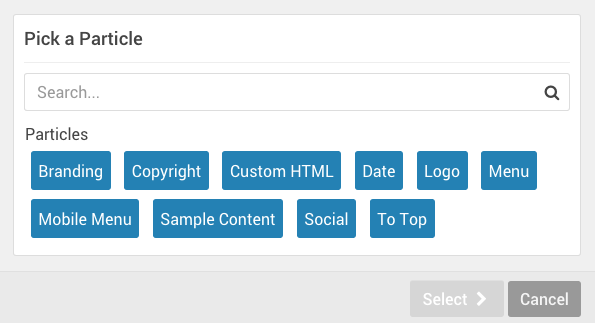
L'Injection de particules est possible dans l’éditeur de menus de gantry, vous permettant d’ajouter des particules dans votre menu avec la même simplicité que vous avez pu le découvrir depuis le gestionnaire de Layout. La première étape consiste à cliquer sur le bouton Particle et le faire glisser vers votre menu où vous souhaitez qu’il apparaisse. Comme tout élément de menu, sa position peut être modifiée à tout moment en cliquant dessus et en le faisant glisser.

La fenêtre qui apparaît vous permet à la fois rechercher et sélectionner une particule à utiliser dans votre menu. Il suffit de cliquer sur la particule et de la sélectionner.

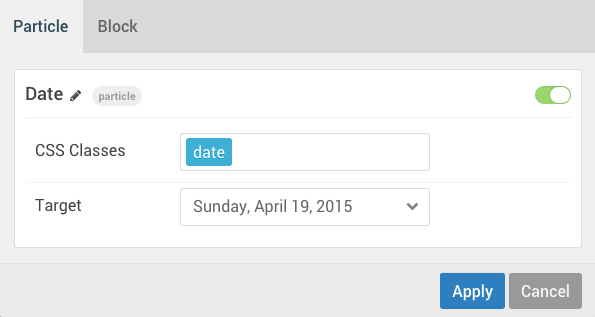
De là, vous êtes amenés à la même fenêtre popup de paramètres de particule que vous voyez dans le gestionnaire de mise en page ainsi que dans le panneau d'administration Settings de l'outline. Dans cet exemple, nous ajoutons une particule date qui affiche la date actuelle.

Une fois que vous avez mis en place la particule comme souhaité, il suffit d'enregistrer votre menu et vérifier visuellement en frontend la particule dans votre menu.