Le megamenu Helix incorpore des options supplémentaires à votre gestionnaire de menu lors de la création ou l'édition de votre élément de menu.
Selon que vous serez dans un élément de menu parent ou enfant, les options vous apparaitront différemment.
Gardez donc en tête cette différence afin de ne pas vous sentir perdu.
Titre de page Helix
Vous trouverez dans la gestion de vos éléments de menu un onglet titre de page qui gère … le titre de la page (bravo!)
Vous pouvez
-
activer le titre de la page
-
modifier le titre de la page ( Par défaut cela prendra le titre de l'élément de menu)
-
Ajouter un sous-titre
-
Ajouter une couleur de fond
-
Choisir une image de fond préalablement chargée sur votre serveur.

Voilà le résultat :

Options de MEGAMENU HELIX ( élément de menu parent)
Cette option n’apparaîtra que lors de la création d'un élément parent c'est à dire qui se trouve à la racine du megamenu.
Un onglet vous affiche différents réglages et caractéristiques de ce qui sera le sous menu déroulant de cet élément parent :
-
un sélecteur pour régler la largeur du sous-menu
-
des boutons pour choisir la position de ce sous-menu
-
un bouton ouvrant le gestionnaire de mise en page
-
Un espace affichant la disposition des différents éléments.
-
Et finalement un bouton de réinitialisation ( en cas d'erreur )

La mise en page des sous-menu Helix (dans éléments de menu parents)
En cliquant sur le bouton « Gérer la mise en page » Une fenêtre popup s'ouvre ou vous pouvez choisir un modèle de mise en page pour ce qui va être affiché dans le menu déroulant sous l'élément de menu dans lequel vous êtes.

Choisissez une disposition qui vous convient !
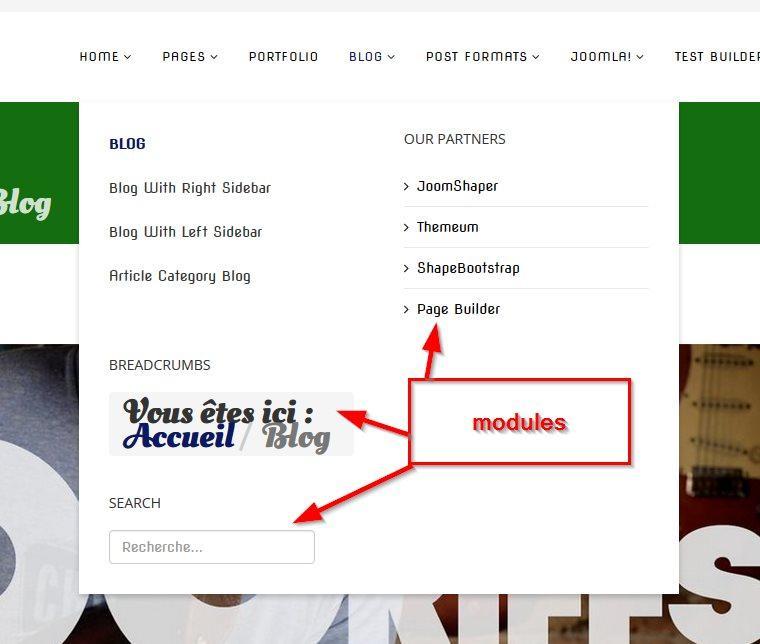
Vous voyez désormais, des emplacements vides pour caser vos modules préalablement créés.

Faites glisser vos modules depuis la liste de gauche vers les blocs à droite.


Vous pouvez insérer plusieurs modules dans chaque position, voir même le même module dans plusieurs positions.

Il ne vous reste plus qu'à donner libre cours à votre imagination …
Options du menu déroulant ( dans les éléments enfants)
Au risque de me répéter, cette option n’apparaîtra que lors de la création d'un élément enfant c'est à dire qui se trouve dans le menu déroulant et n'est pas à la racine du menu lors de sa création.
Par cette option vous allez gérer à la fois l'afficher de cet élément de menu , mais également l'apparition de ses sous-menus.
Vous pouvez choisir :
-
la position du menu déroulant (sous-menu)
-
d'afficher le titre du menu ou pas ( ce qui n'a de sens qu'avec l'activation de l'option suivante)
-
une icône de menu
-
l'ajout d'une classe css personnalisée ( pour coloriser cet élément en particulier, par exemple)

En voici le résultat sur un site test :

Le sous menu apparaît à gauche de l'élément de menu, dans lequel une icône a remplacé le texte.
Petite GROSSE Astuce :
On a vu que les options étaient différentes selon le statut de l'élément au moment de la création.
Parents-enfants n'ont pas le même comportement et les mêmes options.
Si vous voulez les options du parent lors de la création d'un enfant, par exemple mettre un module dans un sous-menu d'un élément enfant, il vous suffit au moment de la création de le mettre à la racine du site, de sauvegarder, puis de le placer en tant qu'enfant, il gardera les propriétés acquises à la création.