Étape 1 - ajouter le nom de style à template-settings.xml
Ouvrez la fichier racine/templates/nom_template/template-settings.xml f et trouvez la variable nommée yjsg_get_styles
balisage:
<fieldname="yjsg_get_styles"type="yjsglist"default="blue|40b1e2"label="YJSG_COLOR_LABEL"description="YJSG_COLOR_DESC"yjsgstyles="blue==40b1e2">
<optionvalue="blue|40b1e2">Blue</option>
</field>
Attributs de champ
Les attributs du champ nommé yjsg_get_styles sont importants et contrôlent le stylewitcher ainsi que le logo, le sélecteur de couleur et les paramètres de style dans le gestionnaire de templates. Les valeurs dans les attributs sont séparées par | ou == et vous devez leur prêter une attention particulière.
nom d'attributs du champ yjsg_get_styles:
name: variable qui contient des informations de style.
type: type d'élément yjsglist.
default: style de couleur sélectionnée par défaut et sa couleur de lien.
label: libellé de l'élément pour le gestionnaire de template
description: description de l'élément pour le gestionnaire de templates.
yjsgstyles: all available template styles.
option value: option style name and its default link color.
ajouter un nouveau nom de style:
Nous allons maintenant ajouter un nouveau nom de style vert aux noms de style existants afin donc notre nom de champ yjsg_get_styles va être modifié ainsi;
balisage:
<field name="yjsg_get_styles" type="yjsglist" default="blue|40b1e2" label="YJSG_COLOR_LABEL" description="YJSG_COLOR_DESC" yjsgstyles="blue==40b1e2|green==748500">
<option value="blue|40b1e2">Bleu</option>
<option value="green|748500">Vert</option>
</field>
Vous noterez que le nom de l'option n'est pas necesairement le nom du style ( traduction en françasi par exemple.
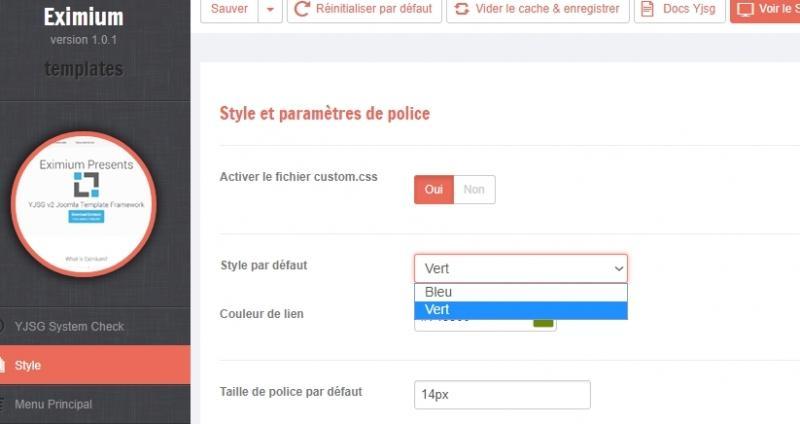
Le nouveau nom de style de template doit maintenant être visible dans le gestionnaire de templates.

Étape 2 - ajouter un nouveau dossier d'images du style
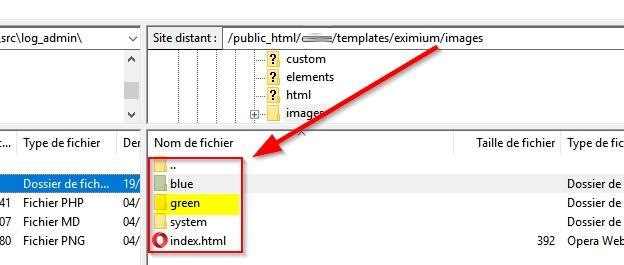
Rendez-vous au dossier d'images racine/templates/nom_template/images copiez le dossier blue et renommez le en green.

Étape 3 - ajouter et modifier la nouvelle feuille de style
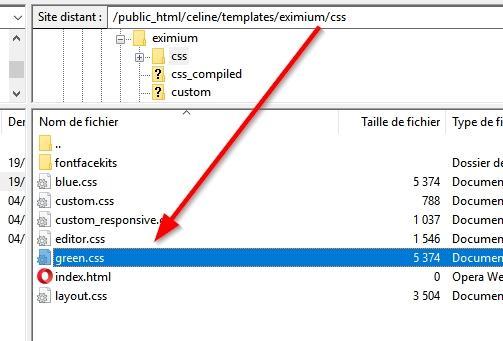
Puisque nous avons déjà des feuilles de style pour chaque nom de style, allez à site_racine/templates/template_nom/css copiez le fichier blue.css et renommez le en green.css.

Ouvrez green.css et remplacez toutes les instances de images/blue en images/green et toutes les instances du code couleur 40b1e2 en 748500.
Notez que certaines propriétés CSS comme a:hover ou des images d'arrière-plan spécifiques doivent également être modifiées.
Nous n'allons pas entrer dans les détails pour ceux-ci, mais il vous suffit de noter que vous pourriez avoir besoin de les modifier afin d'adapter votre nouveau style de template.
Maintenant, allez au gestionnaire de templates et définissez Green comme style par défaut. Appuyez sur Sauver et allez visitez votre site, les changements ont pris effet:

Changez et remplacez votre logo:
Comme vous pouvez le voir, il ne vous reste plus qu'à changer votre logo pour l'adapter à votre nouveau style. Veuillez ouvrir logo.psd et changer le code de couleur.
Maintenant remplacer le fichier existant nommé logo.png dans le dossier site_racine/templates/template_nom/images/green par le nouveau logo.
Accédez à votre page d'accueil et actualisez. Votre nouveau logo doit être visible.

Si le processus de changement de logo est trop compliqué, vous pouvez envoyer un nouveau fichier de logo par le gestionnaire de templates. Allez dans l'onglet nommé mise en page et téléchargez ou sélectionnez le fichier logo de votre serveur: