Il y a moins de deux mois Joomshaper a publié Helix3 v1.3 - le moment est venu pour une nouvelle version. Au cours des dernières semaines, ils ont recueilli d’excellents commentaires des utilisateurs, qui ont demandé des améliorations différentes, et joomshaper a essayé d’ajouter dans cette version la plupart d'entre elles.
Les développeurs de l’équipe Joomshaper ont publié aujourd'hui une nouvelle version du framework de template nommé Helix3 v1.5.
Améliorations et nouvelles fonctionnalités à l’intérieur de Helix3 v1.4
Changements dans le menu
De nouveaux types d'animation pour Dropdown megamenu ont été ajoutées (Elastic, Drop In, Slide down et Twist) ainsi que l’animation pour Off Canvas Menu.

D’avantages d’effets d’animation du pré-chargement de pages
Désormais Helix3 propose 7 effets d’animation (Circle, Double Loop, Wave, Clock, Static logo) dans le pré-chargement. Dès que le contenu de la page est chargé, l’écran de pré-chargement vous montrera un petit objet d’animation. Ceci est compatible avec tous les principaux navigateurs.
Vous pouvez également choisir la couleur de l’objet animé ainsi que la couleur de fond derrière l’animation.

Flèche retour vers le haut
Pour renforcer l’expérience utilisateur dans un site web construit avec Joomla! et Helix3 Joomshaper a ajouté un nouveau bouton icône (flèche) "Go to up" (retour vers le haut). Cela permets au visiteur de remonter doucement en haut de la page. C’est un petit détail qui améliore la navigation sur les sites web comportant de longues pages. Cela fournit à votre site une meilleure navigation et ajoute aussi un look nettement plus professionnel à votre mise en page actuelle.

Mise à jour automatique de la date dans l’espace Copyright
Joomshaper a pensé que la mise à jour automatique de l’année dans la section copyright serait une fonctionnalité utile, ils l’ont donc ajouté.
Tout ce que vous aurez à faire est d’utiliser la balise {year} ici.

Icône Sociale personnalisée
La longue liste d’icônes sociales toutes prêtes (11 éléments) est parfois trop petite, donc il a été décidé d’en ajouter plus, mais cette fois à travers des champs personnalisés.
Maintenant vous avez la possibilité d’ajouter n’importe quelle classe d’icône FontAwesome avec une URL personnalisée ici, par exemple Instagram.
![]()
Téléphone mobile et heures d’ouverture
Joomshaper a ajouté deux nouveaux champs dans la section Contact : Mobile Phone (téléphone mobile) et Open Hours (heures d’ouverture).

Personnalisation de la page d’erreur
À partir de maintenant, vous pouvez non seulement ajouter n’importe quel module dans la page d’erreur comme c’était le cas avant, mais également télécharger et vous servir d’un logo et d’une image de fond pour l’ensemble de la page d’erreur de Joomla!

Personnalistion de la Page « prochainement »
Sur la page « Coming Soon » (prochainement) vous pouvez télécharger et utiliser un logo et une image de fond sans avoir à créer du code CSS personnalisé.

Styles pré-réglés
La section des presets (pré-réglages) a également deux nouvelles options: Couleur de fond du menu déroulant et couleur de texte du menu déroulant – qui devrait vous aider dans la personnalisation de votre template sans avoir à recourir au fichier CSS personnalisé.

Fichier CSS personnalisé
Le fichier custom.css dans lequel vous pouvez ajouter tous les css de classes et d’IDS personnalisés (pour surcharger vos styles et en ajouter de nouveaux) est utilisé à la fois dans la page Erreur et Prochainement. Cela signifie plus de possibilités de personnalisation pour les créateurs de sites Joomla!.
Fonction de Template après ou avant le module
Depuis les réglages du template vous pouvez choisir l’ordre des fonctionnalités utilisées dans votre template (Footer et Social icons) – ils peuvent être chargés avant ou après le module Joomla!.

Surcharge de mise en page
Le frontend d’Helix3 génère une option de surcharge de mise en page par couche (le fichier doit être dans templates/YOUR_TEMPLATE/html/layouts/helix3/frontend).
Lien vers la documentation
En tant que nouvel élément de menu dans les paramètres du template, joomshaper a ajouté des liens vers la section Documentation, en espérant que cela vous aidera à comprendre comment vous pouvez utiliser le template.
Sinon, il vous reste toujours la documentation complète en français sur web54
{div}{/div}
Version 1.5

mise à jour de Bootstrap et Bootstrap RTL
Joomshaper est fier d’annoncer qu’ils ont utilisé la dernière version stable de Bootstrap v3.3.7 avec plus de 220 commits et 80 problèmes résolus. Cette version améliore l’accessibilité du template, a ajouté aria-label (en savoir plus). Veuillez noter que version précédente (plus ancienne) du fichier bootstrap.min.css pesait 103 kb, maintenant c’est 118 kb. Bien sûr, Bootstrap RTL est actualisé ( version de droite à gauche de Twitter Bootstrap pour le Persan, arabe, ourdou etc..) ainsi, également en version stable.

Nouvelles icônes
Avec la nouvelle mise à jour de la bibliothèque Fontawesome 4.6.3, vous avez obtenu 30 magnifiques nouvelles icônes et certains ont été mises à jour, qui peuvent être utilisées à l’intérieur du contenu du template pour la décoration pure ou le style visuel. Comme vous pouvez voir, dans la collection sont apparues les icônes instagram, snapchat, glide comme vous l’aviez demandé.
![]()
Possibilité de changer le fond et la couleur Preloader
Certains membres ont demandé la possibilité de choisir l'icône couleur et couleur de fond pour l'écran de préchargement, Joomshaper a pensé que ce pourrait être une bonne idée, donc ce fut développé dans la version actuelle. Ainsi, vous n’avez pas toucher le code css personnalisé pour personnaliser les couleurs d’écran preloader. Nous sommes heureux de voir arriver cette option utile.

D'autres problèmes découverts furent également actualisés et corrigés:
-
Option d’ordonnancement de Feature et module
-
Problèmes css menu Offcanvas
-
Problèmes corrigés CSSProblèmes Responsive corrigésBoutons sociaux afficher/masquer les détails dans l'article en option
-
SP page Builder free mis à jour dans 1.4 QuickStart
Sauvegarder, puis mettre à jour
Les sauvegardes sont essentielles pour garder votre activité web fonctionnelle lorsqu’une catastrophe se produit. Il n’y a rien de pire que de faire une modification importante dans votre site Web et ensuite de découvrir que ce changement casse votre design/menu etc. Voilà pourquoi nous vous recommandons fortement de faire une sauvegarde complète ou au moins une sauvegarde du dernier template.
Comment mettre à jour Hélix
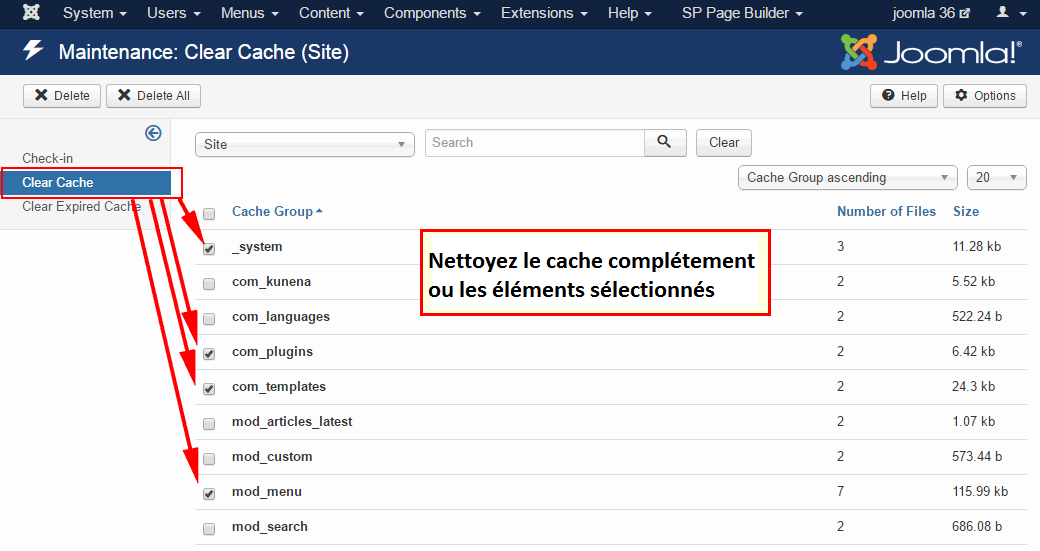
Si vous avez installé la version précédente de Helix3, par exemple 1.2, 1.3 or 1.4 - tout ce que vous avez à faire est de ré-installer le template dans la nouvelle version. Ensuite, nettoyer tous les caches stockés dans le CMS Joomla! Ainsi que dans votre navigateur.

Vous devez également désactiver toutes les options de compression CSS (même les plugins) avant la mise à jour. Puis, après vous pouvez les activer à nouveau, si le cache du site est vide.
Note! Dans les paramètres du template (onglet Avancé): Compile LESS to CSS - doit être réglée sur Yes.
Ceci est la mise à jour pour les templates Helix3 seulement. Si vous utilisez tout autre paquet de template (non nommé Helix3), vous devrez attendre qu’un package mis à jour soit disponible dans son dépôt de paquetages.
Résumé des changements Helix v1.4 et v1.5
-
Option de génération de surcharge du frontend par layout (le chemin doit être ( templates/YOUR_TEMPLATE/html/layouts/helix3/frontend).
-
Caractéristique de chargement de module avant ou après.
-
variations du Menu Off-Canvas & fonctionnalités offcanvas améliorées.
-
Animation de Mega menu.
-
option changement couleur du texte et la couleur d’arrière-plan du Menu déroulant.
-
Chargement custom.css dans page error & coming soon.
-
Preloader avec 7 animations.
-
Bouton Aller en haut (flèche).
-
Logo & Image d’arrière-plan du coming soon.
-
Logo de la Page erreur & Image d’arrière-plan.
-
copyright {year} dans le footer (year remplace l’année en cours).
-
insére le numéro mobile dans la fonction contact.
-
Onglet documentation en back-end.
-
Partage social de l’article améliorée & ajout partage LinkedIn.
-
icône personnalisée et option url dans la fonctionnalité sociale.
-
1,11,12 colonne sont permis dans le générateur de colonne de mise en page.
-
frontend SEO friendly.
-
problème largeur d'en-tête Box Layout réglé.
-
Problèmes CSS et responsive résolus.
Nous espérons que vous profiterez de ces nouveaux changements dans le template Helix3. Si vous avez des questions, commentaires ou suggestions veuillez les ajouter ci-dessous.