Un créateur de site a demandé récemment sur un groupe d’entraide Joomla :
Une petite question bête.
Soit une liste de catégories d'articles, ayant chacune des articles ou non.
Qui saurait lister les sous catégories d'une rubrique, de manière automatique (qu'elle se rajoute si je rajoute une rubrique dans la longue hiérarchie), mais en les affichant sous la forme d'images avec le nom de la rubrique affichée ? (<div style="float:left;"><img src="/...">NOM DE LA CATEGORIE</div>) En effet, il n'y a pas de module permettant de le faire (ou n'ai-je rien vu ? pourtant j'ai cherché...)
Et il nous donne un exemple :
Nous allons tenter de relever ce défi avec juste l’outil dont on dispose : Joomla !
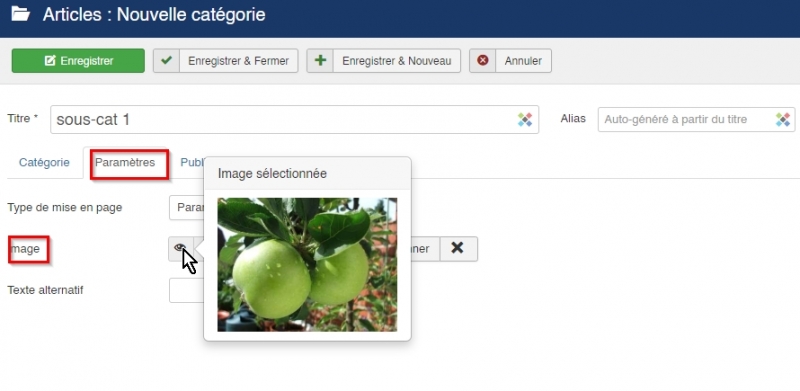
Première étape : créer les catégories avec images
Il nous faut minimum :
• Une catégorie parente
• 6 sous-catégories enfants publiées avec une image
On assigne la sous-catégorie à la catégorie parente
Et il faut répéter l’opération 6 fois pour des raisons d’exemples … et les publier.
Nous obtenons ceci :

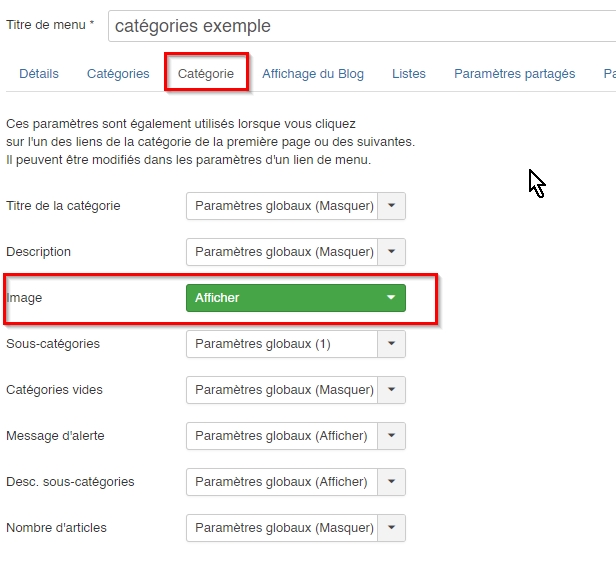
étape 2 : créer un lien de menu et le paramêtrer
Il nous faut créer un nouveau lien de menu de type « liste de toutes les catégories » qui affichera les catégories enfants de la catégorie parente :

Pour le paramétrage il nous faut :
• Afficher les catégories même vides
• Ne pas afficher le nombre d’articles
Afficher les images des catégories si ce n’est pas déjà fait dans les options de joomla
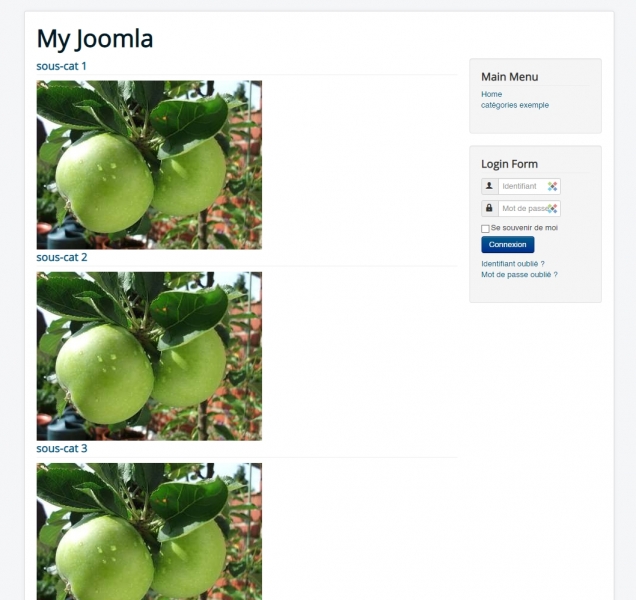
Nous obtenons la liste de catégories avec les images :
Il ne nous reste plus qu’à mettre en forme.
Etape 3 : mettre en forme grâce aux css
Pour cette partie on peut appliquer les css à l’ensemble du site pour un uniformisation, ou alors uniquement au lien de menu en utilisant une classe css de page pour cibler ce contenu.
L’idée est de modifier l’ordre des éléments en utilisant la propriété order qui fonctionne en mode grid
.categories-list div {
width: 30%; /*chaque bloc prend 30%*/
float: left;/*chaque bloc se positionne à gauche là ou il peut*/
padding: 5px;
margin: 5px;
box-sizing: border-box;
border: grey 1px solid;
border-radius: 5px;
display: grid;/*propriété grid de manière à utiliser order*/
}
/*on dit à l'image de se positionner en premier*/
.categories-list img {
order: 1;
}
/*on dit au titre h3 de se positionner en second*/
.categories-list h3 {
order: 2;
text-align: center;
margin: 5px;
}
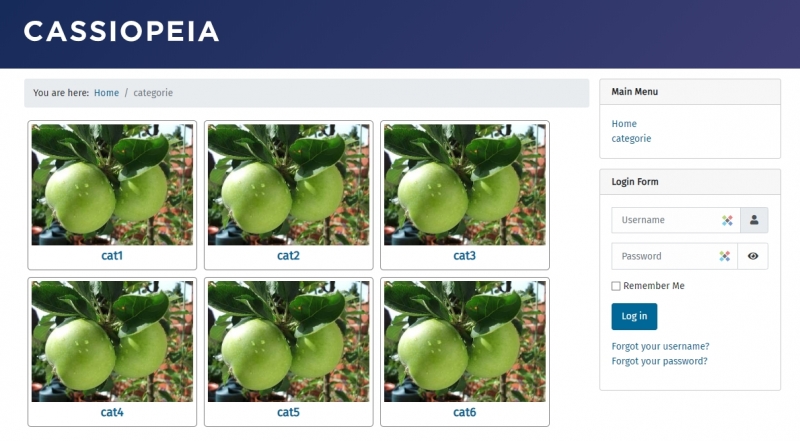
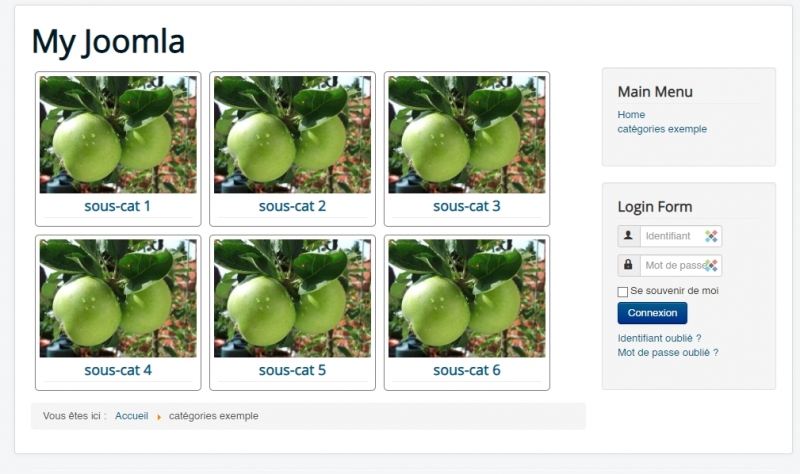
Et voici le nouvel affichage :

Evidemment, tout cela se peaufine, en utilisant soit des mediaqueries, soit des classes bootstrap pour le responsive :
mais l’idée est là : Créer, Afficher les éléments, les Mettre en Page.
Personnalisation selon template ou version :
Maintenant que vous avez saisi la phylosophie de l'opération, vous avez peut être essayé sur votre site (de test, bien sûr) et constaté que cela ne fonctionne pas comme sur l'exemple.
Chaque template surcharge un peu le composant com_content, et la structure n'est pas forcément la même.
Étudiez le code, observez le bien pour comprendre quel est l'élément à cibler avec vos propritétés CSS et adaptez!
Ainsi, pour Cassiopéa dans Joomla4, le code CSS sera celui ci :
.categories-list div div {
width: 30%;
float: left;
padding: 5px;
margin: 5px;
box-sizing: border-box;
border: grey 1px solid;
border-radius: 5px;
display: grid;
}
.categories-list img {
order: 1;
}
.categories-list h3 {
order: 2;
text-align: center;
margin: 5px;
}